| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 html颜色属性color 在网页创作时,文字颜色是多姿多彩的,而水平线的颜色也是多姿多彩的。设置不同颜色的水平线可以为网页增色不少。 【基本语法】 <hr color="颜色"> 【语法介绍】 颜色代码是十六进制的数值或者颜色的英文名称。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>水平线颜色属性</title>
</head>
<body>
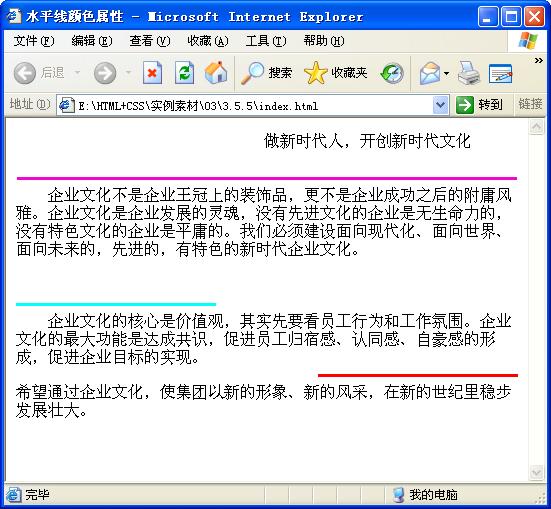
<p> 做新时代人,开创新时代文化 <br />
</p>
<hr align="center" size="3" width="500" color="#f009CC" noshade>
企业文化不是企业王冠上的装饰品,更不是企业成功之后的附庸风雅。</p>
<p>
<hr width="200" size="3" align="left" noshade color="#00ffff">
企业文化的核心是价值观,其实先要看员工行为和工作氛围。
<hr width="200" size="3" align="right" color="#ff0000" noshade>
希望通过企业文化,使集团以新的形象 </p>
</body>
</html>
【代码分析】 在代码中,加粗部分的标记为设置水平线的颜色,在浏览器中预览,可以看到不同颜色的水平线效果,如图所示。 
【素材及源码下载】请点击:html颜色属性color 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
