| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 html图像元素的垂直边距属性vspace 垂直边距vspace用来调整图像与文字的垂直边距。 【基本语法】 <img src="url" vspace="垂直边距"> 【语法介绍】 在该语法中,vspace属性的单位是像素。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
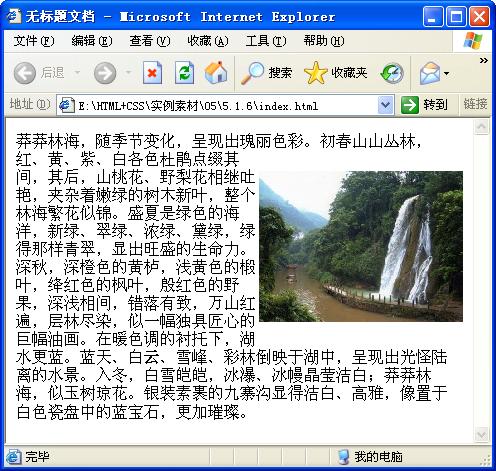
莽莽林海,随季节变化,呈<img src="5.1.6.jpg" width="204" height="151"
vspace="20" align="right" />现出瑰丽色彩。初春山山丛林,红、黄、紫、
白各色杜鹃点缀其间,其后,山桃花、野梨花相继吐艳,夹杂着嫩绿的树木新叶,
整个林海繁花似锦。盛夏是绿色的海洋,新绿、翠绿、浓绿、黛绿,绿得那样青翠,
显出旺盛的生命力。深秋,深橙色的黄栌,浅黄色的椴叶,绛红色的枫叶,殷红色的野果,
深浅相间,错落有致,万山红遍,层林尽染,似一幅独具匠心的巨幅油画。在暖色调的衬托下,
湖水更蓝。蓝天、白云、雪峰、彩林倒映于湖中,呈现出光怪陆离的水景。入冬,白雪皑皑,
冰瀑、冰幔晶莹洁白;莽莽林海,似玉树琼花。银装素裹的九寨沟显得洁白、高雅,像置于
白色瓷盘中的蓝宝石,更加璀璨。
</body>
</html>
【代码分析】 在代码中,加粗部分的标记是为图像添加垂直边距为20像素,在浏览器中预览,效果如图所示。 
【素材及源码下载】 请点击:html图像元素的垂直边距属性vspace 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
