| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 table背景颜色属性bgcolor 为了增加表格的美观性,可以为单元格设置不同的背景颜色。 【基本语法】 <td bgcolor="背景颜色"> 【语法介绍】 <td>属性中的背景颜色是针对单元格来说的,该属性用来指定单元格的背景颜色。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>背景颜色属性</title>
</head> <body><b> 五一大优惠 </b>
<table width="82%" border="1" cellpadding="5" cellspacing="1">
<tr>
<td width="260" bgcolor="#33FF00">1、冰电波拉皮单次价格800元</td>
<td bgcolor="#FF99CC">每人限购1个疗程</td>
</tr>
<tr>
<td bgcolor="#FFCC00">2、华尔兹冰点脱毛小腿体验价格500元</td>
<td bgcolor="#33CCFF">小腿疗程价格6折优惠,其他部位8折优惠</td>
</tr>
<tr>
<td bgcolor="#FF0000">3、美白牙</td>
<td bgcolor="#CC0066">5折优惠</td>
</tr>
</table>
</body>
</html>
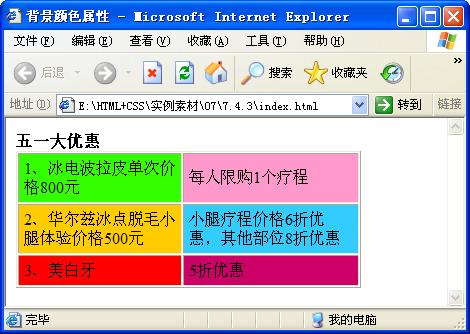
【代码分析】 在代码中,加粗部分的代码标记用于设置不同单元格的背景颜色,在浏览器中预览可以看到不同的单元格背景颜色,如图所示。 
【素材及源码下载】 请点击:table背景颜色属性bgcolor 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
