| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 table合并列属性colspan 在设计表格时,有时需要将两个或更多的相邻单元格组合成一个单元格。 【基本语法】 <td colspan="跨度的列表"> 【语法介绍】 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>合并列属性</title>
</head>
<body><b> 五一大优惠 </b>
<table width="87%" height="154" border="1" cellpadding="5" cellspacing="2">
<tr>
<td colspan="2" >1、冰电波拉皮单次价格800元 每人限购1个疗程</td>
</tr>
<tr>
<td width="53%" >2、华尔兹冰点脱毛小腿体验价格500元</td>
<td width="47%" >其他部位8折优惠</td>
</tr>
<tr>
<td >3、美白牙</td>
<td >5折优惠</td>
</tr>
</table>
</body>
</html>
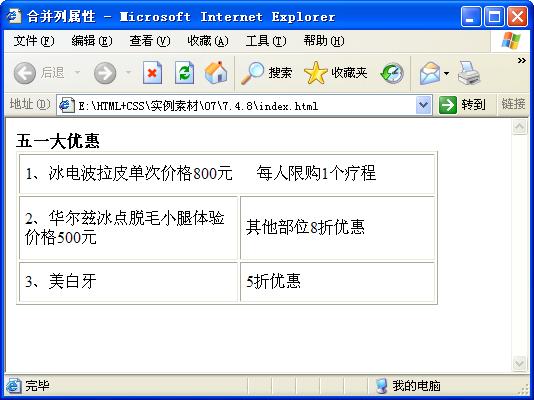
【代码分析】 在代码中,加粗部分的代码标记用于设置合并列,在浏览器中预览,可以看到第1行单元格跨了2列,如图所示。 
【素材及源码下载】 请点击:table合并列属性colspan 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
