| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 table合并行属性rowspan 单元格除了可以在水平方向上跨列,还可在垂直方向上跨行。 【基本语法】 <td rowspan="跨度的行数"> 【语法介绍】 与水平跨度相对应,rowspan设置的是单元格在垂直方向上跨行的个数。 【实例代码】
<html xmlns="http://wwww3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>合并列属性</title>
</head>
<body><b> 五一大优惠 </b>
<table width="87%" height="154" border="1" cellpadding="5" cellspacing="2">
<tr>
<td colspan="2" >1、冰电波拉皮单次价格800元 每人限购1个疗程</td>
</tr>
<tr>
<td width="53%" rowspan="2" >2、华尔兹冰点脱毛小腿体验价格500元</td>
<td width="47%" >小腿疗程价格6折优惠</td>
</tr>
<tr>
<td >其他部位8折优惠</td>
</tr>
<tr>
<td >3、美白牙</td>
<td >5折优惠</td>
</tr>
</table>
</body>
</html>
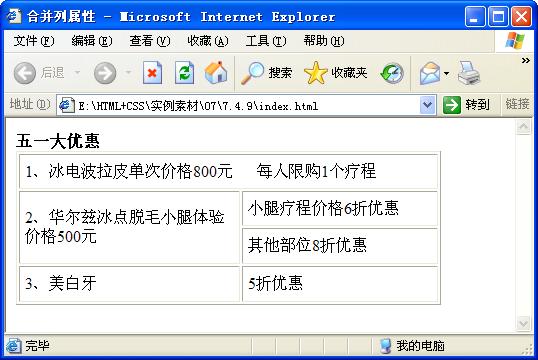
【代码分析】 在代码中,加粗部分的代码标记用于设置垂直跨度,在浏览器中预览,可以看到第2行第二列单元格跨了2行单元格,如图所示。 
【素材及源码下载】 请点击:table合并行属性rowspan 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
