| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 表单中的重置按钮reset 重置按钮可以清除用户在页面中输入的信息,将其恢复成默认的表单内容。 【基本语法】 <input type="reset" name="按钮的名称" value="按钮的取值"/> 【语法介绍】 在该语法中,value同样用来设置显示在按钮上的文字。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>重置按钮</title>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td><form action="mailto:weixiaofoxw.com" name="form1" method="post" enctype="application/x-www-form-urlencoded"target="_blank" >
<p>用户名 :
<input name="textfield" type="text" size="20" maxlength="15" />
</p>
<p>密码:
<input name="textfield2" type="password" value="abcdef" size="25" maxlength="6" />
</p>
<p>性别 :
<input name="radiobutton" type="radio" value="radiobutton" checked="checked" />
男
<input type="radio" name="radiobutton" value="radiobutton" />
女 </p>
<p>
<input type="submit" name="button" value="提交">
<input type="reset" name="button2" value="重置">
</p>
</form></td>
</tr>
</table>
</body>
</html>
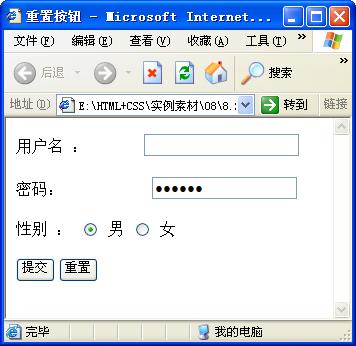
【代码分析】 在代码中,加粗部分的<input type="reset"name="button2"value="重置">标记将按钮的类型设置为reset,取值设置为“重置”,在浏览器中浏览效果,如图所示。 
【素材及源码下载】 请点击:重置按钮reset 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
