| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 CSS转换英文大小写text-transform 英文字母大小写转换是CSS提供的很实用的功能,只需要设置英文段落的text-transfrom属性,就可以用来转换英文字母的大小写。 【基本语法】 text-transform:转换值 【语法介绍】 text-transform包括以下取值范围。
none:表示使用原始值。
lowercase:表示使每个词的所有字母小写。
uppercase:表示使每个单词的所有字母大写。
capitalize:表示使每个单词的第一个字母大写。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
.CSS {
font-family: Arial;
font-size: 20px;
text-transform: uppercase;
}
.CSS1 {
font-family: Arial;
font-size: 20px;
text-transform: lowercase;
}
.CSS2 {
font-family: Arial;
font-size: 20px;
text-transform: capitalize;
}
.CSS3 {
font-family: Arial;
font-size: 20px;
text-transform: none;
}</style> <body>
<p class="CSS">good-morning</p>
<p class="CSS1">good-morning </p>
<p class="CSS2">good-morning </p>
<p class="CSS3">good-morning</p>
</body>
</html>
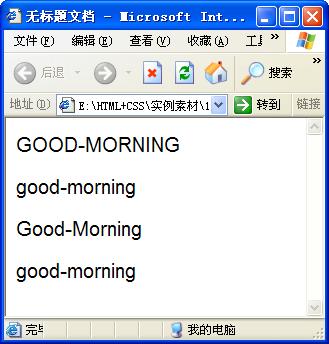
【代码分析】 在代码中,加粗的标记中定义了4种样式,text-transform属性分别设置为uppercase(所有字母大写)、
lowercase(所有字母小写)、capitalize(第一个字母大写)、none(原始值),在浏览中预览效果,如图所示。 
【素材及源码下载】 请点击:转换英文大小写text-transform 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
