| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 不透明度css alpha属性 alpha滤镜用于设置图片或文字的不透明度。它是把一个目标元素与背景混合,通俗地说就是一个元素的透明度。通过指定坐标,可以指定点、线、面的透明度。 【基本语法】 filter:alpha (参数1=参数值,参数2=参数值,···) 【语法介绍】 alpha滤镜包括很多参数,如表所示。 alpha滤镜的参数
参数 描述
opacity 设置对象的不透明度,取值范围为0~100,默认值为0,即完全透明,100为完全不透明
finishopacity 可选项,设置对象透明渐变的结束透明度。取值范围为0~100
style 参数指定了透明区域形状特征。其中0代表统一形状、1代表线形、2代表放射状、3代表长方形
startx 设置透明渐变开始点的水平坐标。其数值作为对象宽度的百分比值处理,默认值为0
starty 设置透明渐变开始点的垂直坐标
finishx 设置透明渐变结束点的水平坐标
sinishy 设置透明渐变结束点的垂直坐标
opacity 设置对象的不透明度,取值范围为O~100,默认值为0,即完全透明,100为完全不透明 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
.g {filter: Alpha(Opacity=100);}
.g1 {filter: Alpha(Opacity=70);}
.g2 {filter: Alpha(Opacity=60);}
.g3 {filter: Alpha(Opacity=35);}
</style>
<body>
<table width="800" border="0" cellspacing="2" cellpadding="2">
<tr>
<td class="g"><img src="1.jpg" width="363" height="319" /></td>
<td class="g1"><img src="1.jpg" width="363" height="319" /></td>
</tr>
<tr>
<td class="g2"><img src="1.jpg" width="363" height="319" /></td>
<td class="g3"><img src="1.jpg" width="363" height="319" /></td>
</tr>
</table>
</body>
</html>
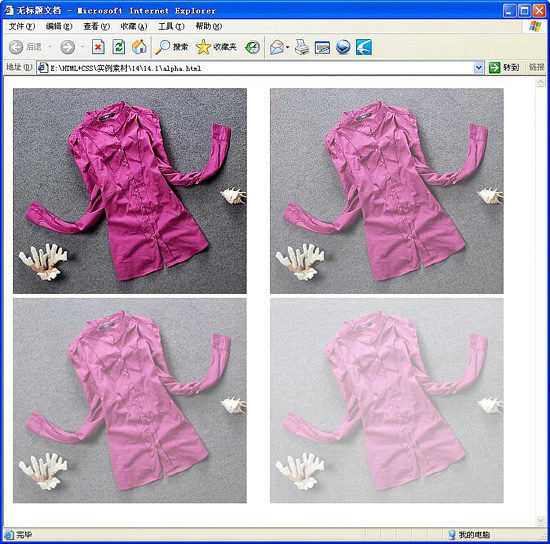
【代码分析】 在代码中,加粗部分的标记用来设置不透明度,图片1将不透明度设置为100,图片2将不透明设置为70,图片3将不透明度设置为60,图片4将不透明度设置为35,在浏览器中预览效果,如图所示。 
【素材及源码下载】 请点击:不透明度alpha 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
