| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 CSS滤镜Glow属性(发光效果) 当对一个对象使用glow滤镜后,这个对象的边缘就会产生类似发光的效果。 【基本语法】 filter:glow(color=颜色代码,strength=强度值) 【语法介绍】 color:用于设置发光的颜色。
strenght:用于设置发光的强度,取值范围为1~255,默认值为5。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
.p {filter: Glow(Color=#fbf412, Strength=8);
}</style>
</head>
<body>
<table width="320" border="1" align="center" cellpadding="5" cellspacing="0">
<tr>
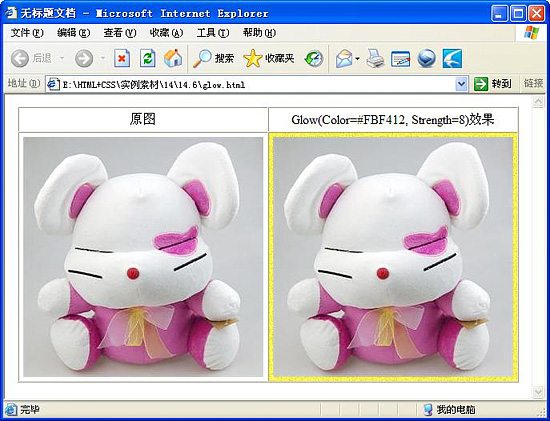
<td align="center" >原图</td>
<td align="center" >Glow(Color=#FBF412, Strength=8)效果</td>
</tr>
<tr>
<td width="150" ><img src="5.jpg" width="300" height="300"/></td>
<td width="150" class="p">
<img src="5.jpg" width="300" height="300"/></td>
</tr>
</table>
</body>
</html>
【代码分析】 在代码中,filter:glow(color=#fnf412,strength=8)用来设置发光效果,在浏览器中预览如图所示,可以看到发光后与原图的对比。 
【素材及源码下载】 请点击:CSS滤镜Glow属性(发光效果) 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
