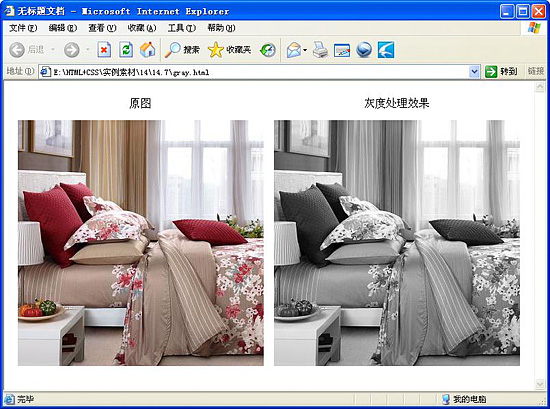
| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 CSS滤镜gray属性(灰度处理) 使用gray滤镜可以把一张图片变成灰度图。 【基本语法】 filter:gray 【语法介绍】 灰度不需要设置参数,它去除目标的所有色彩,将其以灰度级别显示。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
.p { filter: Gray;}
</style>
</head>
<body>
<table width="324" height="194" border="0"
align="center" cellpadding="5" cellspacing="5">
<tr>
<td align="center" >原图</td>
<td align="center" >灰度处理效果</td>
</tr>
<tr>
<td width="150" height="179" ><img src="6.jpg" width="360" height="360" /></td>
<td width="150" class="p"><img src="6.jpg" width="360" height="360" /></td>
</tr>
</table>
</body>
</html>
【代码分析】 在代码中,filter:gray标签用来设置灰度处理,在浏览器中预览效果,如图所示。 
【素材及源码下载】请点击:CSS滤镜gray属性(灰度处理) 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
