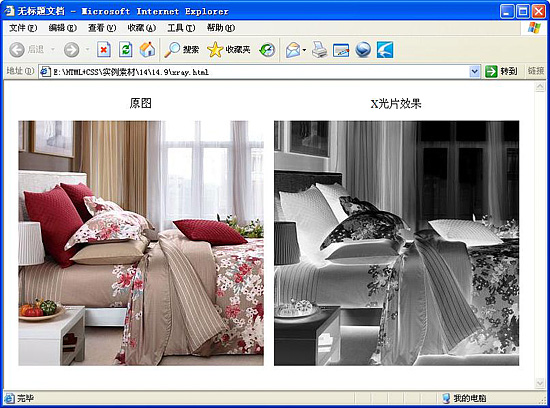
| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 CSS滤镜xray属性(X光片效果) 使用xray滤镜可以让对象反映出它的轮廓并把这些轮廓加亮,这种属性产生的效果就是使对象看上去有一种x光片的感觉。 【基本语法】 filter:xray 【语法介绍】 x光效果滤镜不需要设置参数,是一种很少见的滤镜,它可以像灰色滤镜一样去除图像的所有颜色信息,然后将其反转。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style type="text/css">
.p {filter: Xray;}
</style>
</head>
<body>
<table width="333" height="225" border="0" align="center"
cellpadding="5" cellspacing="5">
<tr>
<td align="center" >原图</td>
<td align="center" >X光片效果</td>
</tr>
<tr>
<td width="150"><img src="6.jpg" width="360" height="360" /></td>
<td width="150" ><img src="6.jpg" width="360" height="360" class="p"/></td>
</tr>
</table>
</body>
</html>
【代码分析】 在代码中,加粗部分的标签用来设置x光片效果,在浏览器中预览效果,如图所示。 
【素材及源码下载】
请点击:CSS滤镜xray属性(X光片效果) 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
