| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 CSS标签位置属性list-style-position 位置属性(list-style-position)用来定义列表中标签的显示位置,在样式属性中,常用两个属性值:outside、inside。 【基本语法】 list-style-position:outside | inside | inherit 【语法介绍】 inside:列表项目标签放置在文本以内,且环绕文本根据标签对齐。
outside:默认值。保持标签位于文本的左侧。列表项目标签放置在文本以外,且环绕文本不根据标签对齐。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css" media="all">
ul#inside
{ list-style-position: inside;
list-style-image: url("images/list.png");}
ul#outside
{ list-style-position: outside;
list-style-image: url("images/list.png");}
p
{padding: 0; margin: 0;}
li
{border:1px solid green;}
</style>
</head>
<body>
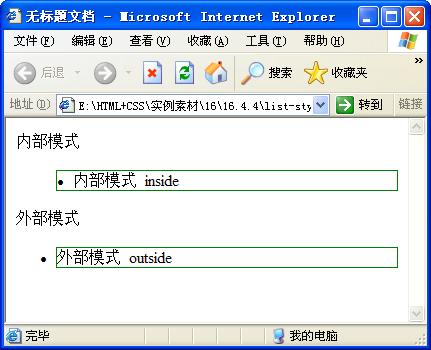
<p>内部模式</p>
<ul id="inside">
<li>内部模式 inside</li>
</ul>
<p>外部模式</p>
<ul id="outside">
<li>外部模式 outside</li>
</ul>
</body>
</html>
【代码分析】 在代码中,加粗部分的标签是设置列表图像和列表图像的位置,如图所示。 
【素材及源码下载】 请点击:CS标签位置属性list-style-position 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
