| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 CSS实现简单的竖直排列菜单 作为一个成功的网站,导航菜单是不可缺少的。在传统的方式下制作导航菜单是很麻烦的工作。使用ul元素、li元素以及CSS属性变换可以达到很多意想不到的导航效果。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
#button {
width: 150px;
border-right: 1px solid #000;
padding: 0 0 1em 0;
margin-bottom: 1em;
font-family: "宋体";
font-size: 13px;
background-color: #FF0099;
color: #000000;}
#button ul {
list-style: none;
margin: 0;
padding: 0;
border: none;}
#button li {
margin: 0;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color:#FFFFFF;}
#button li a {
display: block;
padding: 5px 5px 5px 0.5em;
background-color: #FF0099;
color: #fff;
text-decoration: none;
width: 100%;
border-right-width: 10px;
border-left-width: 10px;
border-right-style: solid;
border-left-style: solid;
border-right-color: #ffcc00;
border-left-color: #ffcc00;}
html>body #button li a {
width: auto;}
#button li a:hover {
background-color: #ffcc00;
color: #fff;
border-right-width: 10px;
border-left-width: 10px;
border-right-style: solid;
border-left-style: solid;
border-right-color: #ff00ff;
border-left-color: #ff00ff;}
</style>
</head>
<body>
<div id="button">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">公司频道</a></li>
<li><a href="#">最新动态</a></li>
<li><a href="#">客房介绍</a></li>
<li><a href="#">酒店服务</a></li>
<li><a href="#">休闲娱乐</a></li>
<li><a href="#">旅行社</a></li>
</ul>
</div>
</body>
</html>
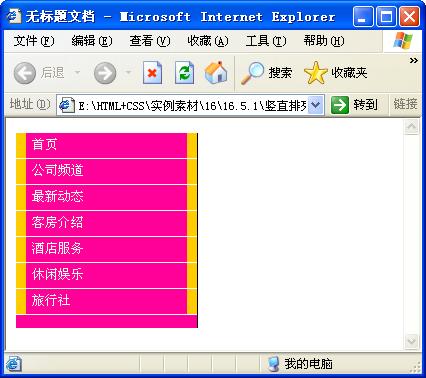
【代码分析】 这段代码在body正文部分建立了HTML的基本结构,将菜单的各个项目列表用<ul>表示CSS部分的代码标签是设置导航的外观效果,如图所示。 
【素材及源码下载】 请点击:CSS实现简单的竖直排列菜单 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
