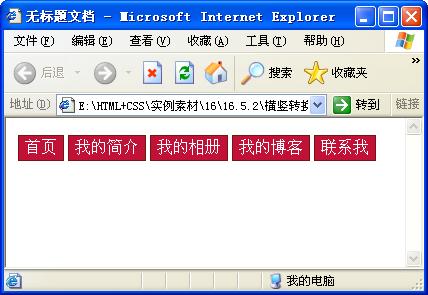
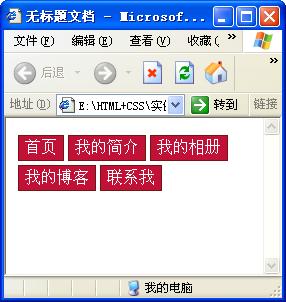
| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 CSS实现横竖自由转换菜单 导航条不光是竖直排列,很多时候要求页面的菜单能够水平方向显示。通过css属性的控制,可以使项目列表的导航条轻松实现横竖转换。 【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body {
background-color: ffdee0;}
#navigation{
font-family:Arial, Helvetica, sans-serif;}
#navigation ul{
list-style-type:none; /*不显示项目符号*/
margin:0px;
padding:0px;}
#navigation li {
float:left; /* 水平显示各个项目 */}
#navigation li a{
display:block; /* 区块显示 */
padding:3px 6px 3px 6px;
text-decoration:none;
border:1px solid #711515;
margin:2px;}
#navigation li a:link, #navigation li a:visited{
background-color:#c11136;
color:#FFFFFF;}
#navigation li a:hover{ /* 鼠标经过时 */
background-color:#990020; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */}
</style>
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">我的简介</a></li>
<li><a href="#">我的相册</a></li>
<li><a href="#">我的博客</a></li>
<li><a href="#">联系我</a></li>
</ul>
</div>
</body>
【代码分析】 在#navigation li的样式中,增加一条“float:left”,也就是使各个列表项变为向左浮动.这样它们就会依次排列,直到浏览器窗口容纳不下,再折行排列,如图所示。 

【素材及源码下载】请点击:CSS实现横竖自由转换菜单 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
