| 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。 【实例介绍】 css fixed固定定位属性 当容器的position属性值为fixed时,这个容器即被固定定位了。固定定位和绝对定位非常
相似,不过被定位的容器不会随着滚动条的拖动而变化位置。在视野中,固定定位的容器的位
置是不会改变的。 【基本语法】 position: fixed left:auto | 长度值 | 百分比
right:auto | 长度值 | 百分比
top:auto | 长度值 | 百分比
bottom:auto | 长度值 | 百分比 【语法介绍】 定位的方法为在CSS中设置容器的top(顶部)、bottom(底部)、left(左边)和right(右
边)的值,这4个值的参照对象是浏览器的4条边 【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS固定定位</title><style type="text/css">
*{margin: 0px;
padding:0px;}
#all{
width:500px;
height:600px;
background-color:#FC3;
}
#fixed{
width:100px;
height:100px;
border:15px outset #f00;
background-color:#9c9;
position:fixed;
top:30px;
left:10px;
}
#a{
width:200px;
height:300px;
margin-left:150px;
background-color:#F9F;
border:2px outset #000;
}
</style>
</head> <body>
<div id="all">
<div id="fixed">固定的容器</div>
<div id="a">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p>无定位的div容器</p>
</div>
</div>
</body>
</html>
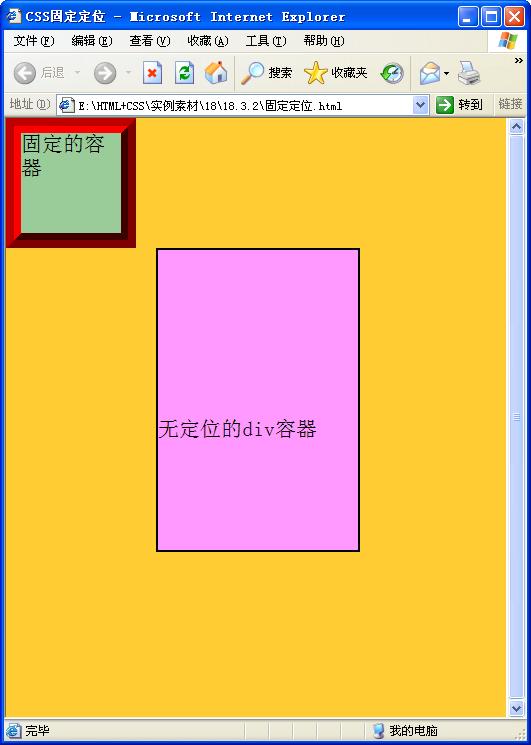
【代码分析】 这里给外部div设置了#FC3背景色,并给内部无定位的div设置了#F9F背景色,而固定定
位的div容器设置了#9c9背景色,并设置了outset类型的边框,浏览效果如图18.13所示。可
以尝试拖动浏览器的垂直滚动条,固定容器不会有任何位置改变,无定位的容器位置会改变,
如图18.14所示。 
【素材及源码下载】 请点击:固定定位(css fixed) 下载本实例相关素材及源码
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
| 
