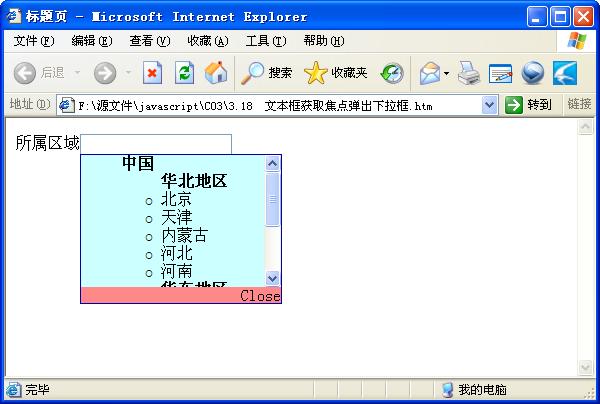
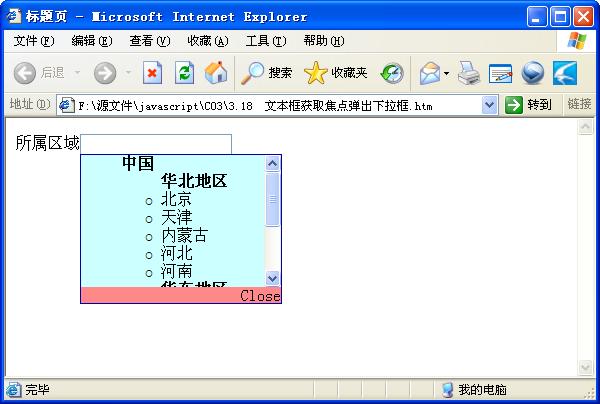
| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 文本框获取焦点弹出下拉框 【实例描述】 为了避免用户输人错误,很多文本框(例如城市、国家等)不允许用户输入,而是弹出下拉框让用户直接选择。本例就学习如何让文本框获得焦点时,自动弹出下拉框供用户选择。 【实例代码】
<script LANGUAGE="JavaScript">
var oRegion = document.getElementById("txtRegion"); //需要弹出下拉列表的文本框
var oDivList = document.getElementById("divList"); //要弹出的下拉列表
var oClose = document.getElementById("tdClose"); //关闭div的单元格,也可使用按钮实现
var colOptions = document.getElementsByTagName("li"); //所有列表元素
var bNoAdjusted = true;
oClose.onclick = function()
{
oDivList.style.display = "none"; //隐藏div,实现关闭下拉框的效果
};
//设置下列选择项的一些事件
for (var i=0; i<colOptions.length; i++)
{
colOptions[i].style.cursor = "hand";
colOptions[i].onclick = function() //为列表项添加单击事件
{
oRegion.value = this.innerText;
};
colOptions[i].onmouseover = function() //为列表项添加鼠标移动事件
{
this.style.backgroundColor = "#ffff00";
};
colOptions[i].onmouseout = function() //为列表项添加鼠标移走事件
{
this.style.backgroundColor = "";
};
}
//文本获得焦点时的事件
oRegion.onfocus = function()
{
oDivList.style.display = "block";
if (bNoAdjusted) //控制div是否已经显示的变量
{
bNoAdjusted = false;
//设置下拉列表的宽度和位置
oDivList.style.width = this.offsetWidth + 50;
oDivList.style.posTop = oDivList.offsetTop + this.offsetHeight;
oDivList.style.posLeft = oDivList.offsetLeft - this.offsetWidth - 8;
}
};
</script>
</body>
</html>
【运行效果】  【难点剖析】 本例的重点是如何获取用户的选择内容。弹出下拉框并不复杂,当文本框获取焦点时,设置div(此处代表下拉框)的“style”属性为“none”即可。要获取用户选择的内容,则首先需要为窗体中所有的列表元索“Ii”设置一些事件,可参考代码中的详细注释。 【源码下载】 本实例JS代码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
|