| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 分行取textarea中的值 【实例描述】 在文本域内选择文本叫,可以一行一行地选择,同时这个选择是自动的。本例学习如何实现这种效果。 【实例代码】 <HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=gb2312">
<SCRIPT language="javascript">
function getRange(num, areaId) //行号,文本区域的ID
{
var txtRange = document.all(areaId).createTextRange(); //获取鼠标
var rect = txtRange.getClientRects(); //选择范围
var left = rect[0].left; //左侧位置
if(num > rect.length - 1) //超出行范围
return;
if(num == 0) //如果是第一行
{
var right = rect[0].right;
txtRange.moveEnd("character",-txtRange.text.length); //移动到结尾
while(txtRange.offsetLeft + txtRange.boundingWidth < right) //没有到结尾
{
txtRange.expand("character"); //扩展宽度到结尾
}
return txtRange; //返回选择区域
}
else
{
var right = rect[num].right; //右侧范围
var txtRange = getRange(num - 1, areaId); //获取选择域
txtRange.moveStart("character",txtRange.text.length + 1); //移动到开始位置
while(txtRange.offsetLeft + txtRange.boundingWidth < right) //如果没有到结尾
{
txtRange.expand("character"); //扩展到结尾
}
if(txtRange.offsetLeft > left)
txtRange.moveStart("character",-1); //开始位置前
return txtRange;
}
}
function getText(num) //根据行号,返回选择
{
var txtRange = getRange(num,"mytxt")
if(txtRange != null)
{
txtRange.select(); //如果不为空,则选择
}
}
</SCRIPT>
</HEAD>
<BODY>
<TEXTAREA cols="40" rows="10" id="mytxt">
第一行
第二行
第三行
</TEXTAREA><p>
<input type="button" onClick="getText(0)" value="选第一行">
<input type="button" onClick="getText(1)" value="选第二行">
<input type="button" onClick="getText(2)" value="选第三行">
</BODY>
</HTML>
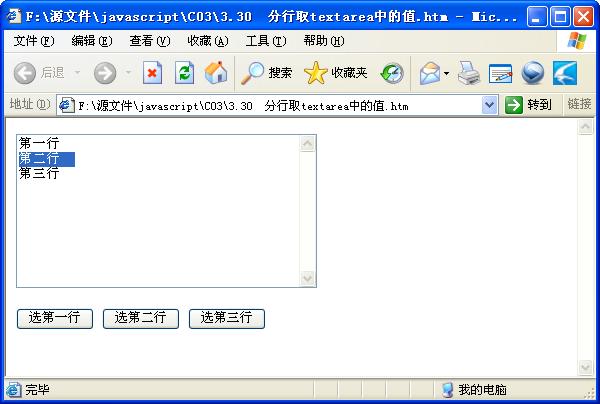
【运行效果】  【难点剖析】 本例的重点是如何实现选择一段文本。“createTextRange”用来创建选择范围,“moveStart”、“moveEnd”、“expand”方法实现复杂选区,这些方法都接收两个参数:移动的单位和移动单位的个数。其中移动单位是同定值:“character”,“word”,“sentencce”或“textedit”。 【源码下载】 本实例JS代码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
|