| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 文本框中显示网页中选中的内容 【实例描述】 为了方便用户的复制,可以将用户选择的内容显示在文本框内。本例学习如何在用户选择的同时,显示其选择的内容。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页</title>
<SCRIPT LANGUAGE="JavaScript">
var txt1 = "";
function getSelect() {
txt1 = (document.all) ? document.selection.createRange().text : document.getSelection();//获取当前选中的文本
document.form1.txt1.value = txt1; //显示选择内容
return true;
}
document.onmouseup = getSelect; //绑定鼠标事件
if (!document.all)
document.captureEvents(Event.MOUSEUP); //netscape下的鼠标事件捕获
</script>
</head>
<body>
<form name=form1>
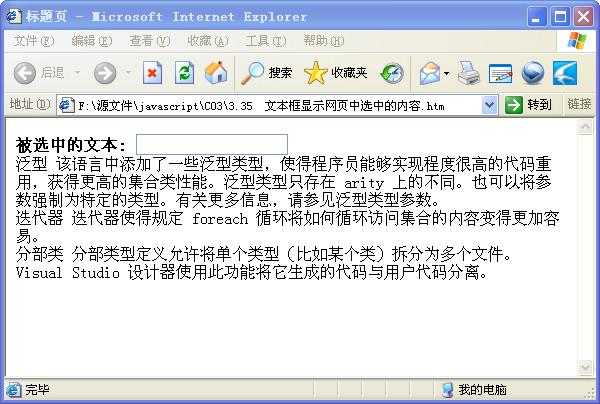
<strong> 被选中的文本: <input type=text name=txt1 value=""></strong>
<div>
泛型
该语言中添加了一些泛型类型,使得程序员能够实现程度很高的代码重用,获得更高的集合类性能。泛型类型只存在 arity 上的不同。也可以将参数强制为特定的类型。有关更多信息,请参见泛型类型参数。
<br />
迭代器
迭代器使得规定 foreach 循环将如何循环访问集合的内容变得更加容易。
<br />
分部类
分部类型定义允许将单个类型(比如某个类)拆分为多个文件。Visual Studio 设计器使用此功能将它生成的代码与用户代码分离。
</div>
</form>
</body>
</html>
【运行效果】 
【难点剖析】 本例重点是如何获取文档中选定的文本,代码中使用了“docyment.seiection.createRange().text”方法。“createRange”方法用于创建TextRange对象,其text属性用来获取用户选中的文本。 【源码下载】 本实例JS代码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
