| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 鼠标形状定义大全 【实例描述】 在网页的不同状态下,鼠标可以展示为不同的样式,本例罗列了常用的鼠标样式。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页</title>
</head>
<body>
<table>
<tr><td><a href="#" style="cursor:auto">随机自动箭头</a>
</td><td><a href="#" style="cursor:default">标准箭头</a></td></tr>
<tr><td><a href="#" style="cursor:hand">手形光标</a>
</td><td><a href="#" style="cursor:wait">等待光标</a></td></tr>
<tr><td><a href="#" style="cursor:text">I形光标</a></td>
<td><a href="#" style="cursor:vertical-text">水平I形光标</a></td></tr>
<tr><td><a href="#" style="cursor:no-drop">不可拖动光标</a>
</td><td><a href="#" style="cursor:not-allowed">无效光标</a></td></tr>
<tr><td><a href="#" style="cursor:help">?帮助光标</a></td>
<td><a href="#" style="cursor:all-scroll">三角方向标</a></td></tr>
<tr><td><a href="#" style="cursor:move">移动标</a></td>
<td><a href="#" style="cursor:crosshair">十字标</a></td></tr>
</table>
</body>
</html>
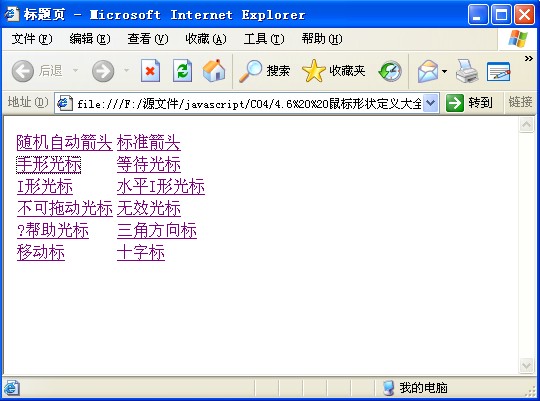
【运行效果】 
【难点剖析】 本例中的重点是CSS中鼠标样式的设置。如果要设置鼠标停留在某控件上的样式,则在此控件的style上,设置其“cursor”属性。 【源码下载】 本实例JS代码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
