| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 提取页面中所有链接 【实例描述】 提取链接有利于查找网站中的页面,本例学习如何提取页面中的所有链接。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<script language="JavaScript1.2">
function extractlinks()
{
var links=document.all.tags("A") //获取所有a元素
var total=links.length //a元素的个数
var win2=window.open("","","menubar,scrollbars,toolbar")
//在新窗口中显示所有链接
win2.document.write("<font size='2'>一共有"+total+"个连接</font><br>")
for (i=0;i<total-1;i++){
win2.document.write("<font size='2'>"+links[i].outerHTML+"</font><br>")}
}
</script>
</head>
<body>
<p align="center">
<a href="expand.htm" OLDREF="#">首页</a>
<a href="expand.htm" OLDREF="#">链接1</a>
<a href="expand.htm" OLDREF="#">链接2 </a>
<a href="expand.htm" OLDREF="#">链接3</a>
<a href="expand.htm" OLDREF="#">链接4</a>
<a href="expand.htm" OLDREF="#">链接5</a>
<a href="expand.htm" OLDREF="#">链接6</a> </p>
<input type="button" onClick="extractlinks()"
value="显示所有的连接">
</body>
</html>
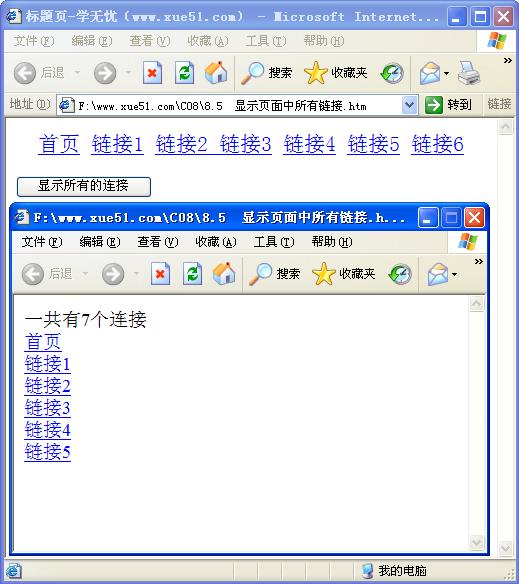
【运行效果】 
【难点剖析】 获取页面中的所有链接,使用“document.a11.tags("A")”,“tag’’表示页面中的标记,链接的标记是“A”。判断链接的个数,使用“links.length”。 【源码下载】 如果你不愿复制代码及提高代码准确性,你可以点击:提取页面中所有链接 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
