| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 利用JS代码检测站点的链接速度 【实例描述】 判断一个站点的好坏,界面和速度都是关键因素。本例学习如何测试一个网站的链接速度。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<script>
indexArr=0 //连接网站的时间
setInterval("indexArr++",100) //设置循环的定时器
b=1
var autourl=new Array() //设置一个链接数组
autourl[1]="mail.163.com"
autourl[2]="www.263.net"
autourl[3]="www.sina.com.cn"
autourl[4]="www.baidu.com"
autourl[5]="www.cctv.com" function writeBtn(){
document.write("<form name=autof>")
//输出一个提交窗体
for(var i=1;i<autourl.length;i++)
document.write("<input type=text
name=txt"+i+" size=12 value=测试中……> =》<input type=text
name=url"+i+" size=40> =》<input type=button value=GO
onclick=window.open(this.form.url"+i+".value)><br>")
document.write("<input type=submit value=刷新></form>")
//输出一个提交按钮
}
writeBtn()
function auto(url){
document.forms[0]["url"+b].value=url
if(indexArr>200)
{document.forms[0]["txt"+b].value="链接超时"}
//如果超时,则提示此信息
else
{document.forms[0]["txt"+b].value="时间"+indexArr/100+"毫秒"}
//显示链接站点的时间
b++
}
function run(){
for(var i=1;i<autourl.length;i++)
//循环测试链接站点的时间
document.write("<img src=http://"+autourl[i]+"/"+Math.random()
+" width=1 height=1 onerror=auto('http://"+autourl[i]+"')>")
}
run()
</script>
</body>
</html>
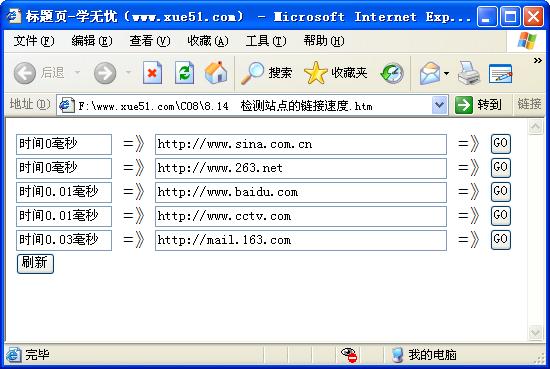
【运行效果】 
【难点剖析】 本例的目的是测试网站的链接速度,其中使用了一个定时器,每隔100毫秒计时一次(“indexArr’’变量自增),当站点连接完毕后,获取“indexArr”变量的值再除以100,便是连接站点需要的毫秒值。 【源码下载】 如果你不愿复制代码及提高代码准确性,你可以点击:检测站点的链接速度 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
