| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 网页表格斜线怎么做 【实例描述】 如果要在网页中实现报表,则经常需要画一些斜线。本例学习一个非常简单的制作斜线的方法。 【实例代码】 <HTML>
<HEAD>
<TITLE> 新文档-本站(www.xue51.com)</title>
</HEAD>
<script Language="javascript">
function aline(x,y,color)
{
//实际画线的方法
document.write("<img border='0' style='position: absolute;
left: "+(x+20)+"; top: "+(y+20)+";background-color: "+color+"'
width=1 height=1>")
}
</script>
<body leftmargin=20 topmargin=20>
<TABLE border=0 bgcolor="000000" cellspacing="1" width=400>
<TR bgcolor="FFFFFF">
<TD id="td1"> </TD>
<TD>环境分</TD>
<TD>人文分</TD>
<TD>印象分</TD>
</TR>
<TR bgcolor="FFFFFF">
<TD>北京</TD>
<TD>80</TD>
<TD>90</TD>
<TD>80</TD>
</TR>
<TR bgcolor="FFFFFF">
<TD>上海</TD>
<TD>80</TD>
<TD>70</TD>
<TD>90</TD>
</TR>
<TR bgcolor="FFFFFF">
<TD>天津</TD>
<TD>80</TD>
<TD>70</TD>
<TD>70</TD>
</TR>
</TABLE>
<script>
function line(x1,y1,x2,y2,color) //画线的方法
{
var tmp
if(x1>=x2)
{
tmp=x1;
x1=x2;
x2=tmp;
tmp=y1;
y1=y2;
y2=tmp;
}
for(var i=x1;i<=x2;i++) //设置斜线的坐标
{
x = i;
y = (y2 - y1) / (x2 - x1) * (x - x1) + y1;
aline(x,y,color);
}
}
line(td1.offsetLeft,td1.offsetTop,td1.offsetLeft+
td1.offsetWidth,td1.offsetTop+td1.offsetHeight,'#000000')
//指定画线位置
</script>
</BODY>
</HTML>
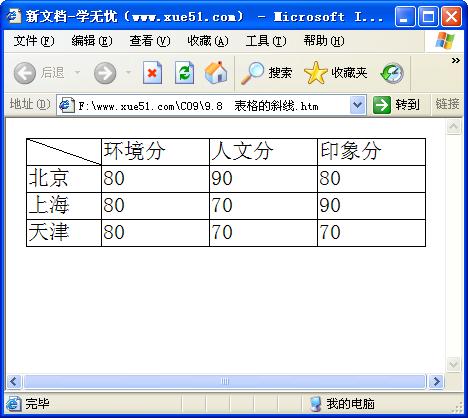
【运行效果】 
【难点剖析】 本例的重点是计算斜线的起始位置。“line”方法通过单元格“tdl”的“offsetLeft”、“offsetTop’’等属性,获取4个坐标点,然后整合成x坐标和y坐标。最终通过“aline”方法,使用“img”控件完成了一条斜线的绘制。 【源码下载】 如果你不愿复制代码及提高代码准确性,你可以点击:网页表格斜线 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
