| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JavaScript遍历table的行和列 【实例描述】 table是网页中常用的布局方式。本例学习如何使用JavaScript处理table中的行和列。 【实例代码】 <HTML>
<head>
<SCRIPT LANGUAGE="JavaScript">
//遍历表格的每行每列
function viewCell()
{
var count=1;
//在表格中显示的内容
for (i=0; i < document.all.tbl.rows.length; i++) {
//遍历每行
for (j=0; j < document.all.tbl.rows(i).cells.length; j++) {
//遍历行中的每一列
document.all.tbl.rows(i).cells(j).innerText = count;
//在单元格显示数值
count++;
}
}
}
</SCRIPT>
</head>
<BODY onload="viewCell()">
<TABLE id=tbl border=1 width="200">
<TR><TH> </TH><TH> </TH><TH> </TH><TH> </TH></TR>
<TR><TD> </TD><TD> </TD><TD> </TD><TD> </TD></TR>
<TR><TD> </TD><TD> </TD><TD> </TD><TD> </TD></TR>
</TABLE>
</BODY>
</HTML>
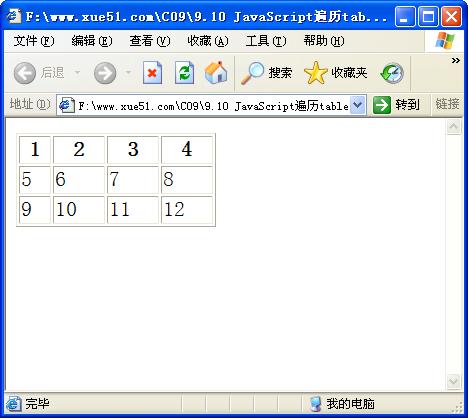
【运行效果】 
【难点剖析】 本例的重点是table中列和行的表示方法。“rows”和“cells”别表示表格的行和列,如果要获取行数使用“rows.length”,获取列数使用“cells.length”。 【源码下载】 如果你不愿复制代码及提高代码准确性,你可以点击:JavaScript遍历table的行和列 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
