| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 单击表头实现表格排序 【实例描述】 为了让用户可以全方位地了解表格数据,有些网站提供单击表头实现表格排序的功能。本例将学习如何实现这种功能。 【实例代码】 <html>
<head>
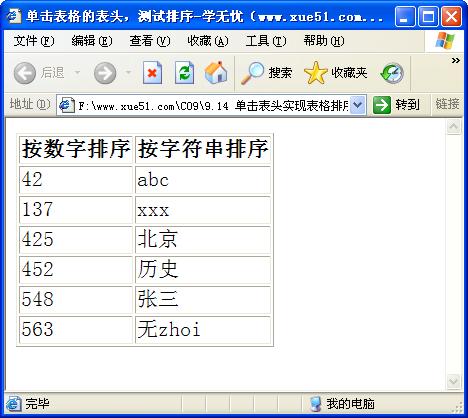
<title>单击表格的表头,测试排序-本站(www.xue51.com)</title>
<script language="javascript">
function sortTable(sortType)
{
var tb=document.getElementsByTagName("table")[0];
//获取要排序的表格
var arr=[];
//初始数组
for (var i=1;i<tb.rows.length;i++)
//遍历表格中每一行
arr.push(tb.rows[i].cells[sortType].innerText);
//将列的数据添加到数组中
sortType==0 ? arr.sort(function (a,b) {return a-b}) : arr.sort();
//数组排序
for (var j=1;j<tb.rows.length;j++)
tb.rows[j].cells[sortType].innerText=arr[j-1];
//输出排序后的结果
}
</script>
</head>
<body>
<table border="1">
<tr><th onclick="sortTable(0);">按数字排序</th><th onclick="sortTable(1);">按字符串排序</th></tr>
<tr><td>563</td><td>张三</td></tr>
<tr><td>425</td><td>abc</td></tr>
<tr><td>452</td><td>历史</td></tr>
<tr><td>548</td><td>北京</td></tr>
<tr><td>42</td><td>xxx</td></tr>
<tr><td>137</td><td>无zhoi</td></tr>
</table>
</body>
<html>
【运行效果】 
【难点剖析】 本例使用“th”设置表格的表头,并为其添加“onclick”事件。排序的技巧是先遍历表格的每行,然后将对应列的数据保存到数组中:如果是字符串的排序,则可以调用数组对象的“sort”方法,直接生成排序结果;如果是数值型数据,则使用自定义的“function(a,b){return a_b}”方法。 【源码下载】 如果你不愿复制代码及提高代码准确性,你可以点击:表格的宽度固定后内容自动换行 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
