| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS代码实现单击单元格显示行的详细信息 【实例描述】 有时由于页面布局的原因,有些表格只能显示其中的几列,为了让用户了解所有的行信息,可在单击单击某单元格的时候,通过div显示详细的行信息。本例学习如何实现这一功能。 【实例代码】 <html>
<head>
<title>-本站(www.xue51.com)</title>
</head>
<style type="text/css">
.div_class{
margin: 0 auto;
width: 200px;
height: 17px;
border: 1px solid #9EB1C0;
padding: 1px;
}
</style>
<script type="text/javascript">
function displayDiv(obj){
var myName = obj.innerText;
//获取当前单元格内容
var address = obj.parentNode.childNodes[1].innerText;
//获取下一个单元格内容
var phone = obj.parentNode.childNodes[2].innerText;
//获取下下个单元格内容
var objDiv = document.getElementById("div");
//获取要显示内容的div
objDiv.innerHTML = "姓名:" +myName+ "<br>联系地址:" +address+ "<br>电话:"+phone;
objDiv.style.display="";
} function hiddenDiv(){
//隐藏div的显示
var obgDiv = document.getElementById("div");
obgDiv.style.display="none";
}
</script>
<body>
<table>
<tr>
<td> <table width="400" border="1" cellpadding="1" cellspacing="1">
<tr>
<td>姓名</td>
<td>联系地址</td>
<td>电话</td>
</tr>
<tr>
<td onclick="displayDiv(this)">张三</td>
<td>北京</td>
<td>010-88888888</td>
</tr>
<tr>
<td onclick="displayDiv(this)">王武</td>
<td>北京</td>
<td>010-66666666</td>
</tr>
</table>
<div id="div" class="div_class" style="display:none" ondblclick="hiddenDiv()">
</div>
</td>
</tr>
</table>
</body>
</html>
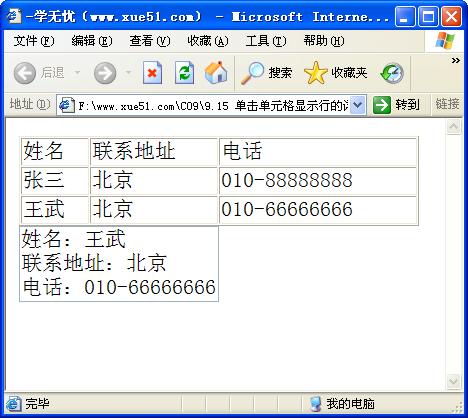
【运行效果】 
【难点剖析】 本例的重点是DOM对象的应用。在“displayDiv”方法中,使用“this”作为参数,获取当前单元格的内容,然后通过DOM对象的“parentNode’’属性获取上级节点的对象,再使用“childNodes”依次获取上级节点的子节点。注意本例只针对固定列数的表格。 【源码下载】 如果你不愿复制代码及提高代码准确性,你可以点击:单击单元格显示行的详细信息 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
