| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS代码实现鼠标经过表格时列变色 【实例描述】 很多例子是讲如何在鼠标移过时,改变当前行的颜色。本例学习如何在鼠标移时,改变当前的颜色。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<table width=500 cellspacing=0 rules=groups border
onmouseout="setColor0(event.fromElement)"
onmouseover="setColor1(event.srcElement)">
<col><col><col><col>
<tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr>
<tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr>
<tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr>
<tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td></tr>
</table><script>
var cols=document.getElementsByTagName("table")[0].children[0].children;
//获取所有列
function setColor0(sender)
{
if(sender.tagName=="TD")
cols[sender.cellIndex].style.backgroundColor="";
//鼠标移走时,取消颜色
}
function setColor1(sender)
{
if(sender.tagName=="TD")
cols[sender.cellIndex].style.backgroundColor="gray";
//鼠标移过来时,改变颜色
}
</script>
</body>
</html>
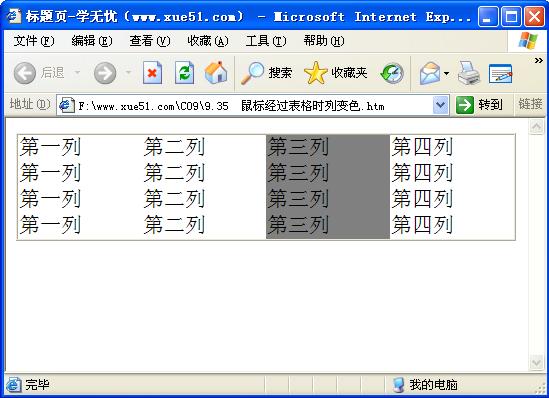
【运行效果】 
【难点剖析】 本例的重点是获取当前列。在传递事件参数时,使用“event.fromElement”传递当前操作的对象。使用“sender.tagName”判断当前操作对象是否是列,如果是,则将当前所有列的背景色都改变。
【源码下载】 如果你不愿复制代码及提高代码准确性,你可以点击:鼠标经过表格时列变色 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
