| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 使用JavaScript向表格中写入数据 【实例描述】 本例向表格中写入数据,类似于在表格中动态插入单元行。不同的是在插入的同时指定单元格的内容,并通过一个方法提高代码的复用性。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<script language="JavaScript">
//---变量----------释义--
//idNumber -------音乐编号
//songName----------音乐名称
//mCompany-------制作公司
//mSinger--------演唱歌手
//mPlace---------发行区域
//mKind----------音乐类型
//mTime----------加入日期
//mSize----------音乐大小
//mType----------音乐格式
//mUrl-----------音乐地址
//mHits----------点播次数 function createTR(idNumber,songName,mPlace,mCompany,mSinger)
{
document.writeln("<TR onmouseover=\"this.style.backgroundColor=
'#FFccdd';this.style.color='BLUE'\" onmouseout=
\"this.style.backgroundColor='';this.style.color=''\">");
document.writeln("<TD height=10>"+idNumber+"</TD>");
document.writeln("<TD height=10><a href='#'>"+songName+"</a></TD>");
document.writeln("<TD height=10>"+mPlace+"</TD>");
document.writeln("<TD height=10>"+mCompany+"</TD>");
document.writeln("<TD height=10>"+mSinger+"</TD>");
document.writeln("</TR>");
}
</script>
<TABLE width="90%" bgcolor="#BCBCBC" cellSpacing=1
cellPadding=0 align=center border=1>
<TR>
<Th width="20%">音乐编号</Th>
<Th width="20%">音乐名称</Th>
<Th width="20%">发行区域</Th>
<Th width="20%">所属公司</Th>
<Th width="20%">演唱歌手</Th>
</TR>
<TR>
<script>
createTR("编号1","歌曲名称1","中国大陆","公司1","歌手1");
createTR("编号2","歌曲名称2","中国香港","公司2","歌手2");
createTR("编号3","歌曲名称3","中国台湾","公司3","歌手3");
createTR("编号4","歌曲名称4","中国澳门","公司4","歌手4");
createTR("编号5","歌曲名称5","中国大陆","公司5","歌手5");
</script> </TR>
</table></body>
</html>
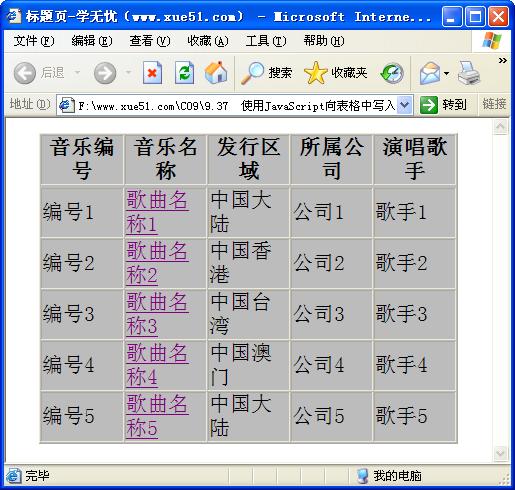
【运行效果】 
【难点剖析】 本例的效果类似于一个音乐选播器,代码中自定了一个“createTR”方法,可实现动态表格行的插入。插人的内容由指定的参数获取。注意如果要在文档中输出一行,使用“document.writeln”,而不是“document.write”。 【源码下载】 如果你不愿复制代码及提高代码准确性,你可以点击:使用JavaScript向表格中写入数据 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
