| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS代码实现类C#GridView的编辑效果(2) 【实例描述】 表格内可直接输入文本,输入完毕后,还可以将内容自动保存在单元格内。本例实现的就是表格的这种编辑功能。 【实例代码】 <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=big5">
<title>新文档-???www.xue51.com</title>
</table>
</body>
</html>
<script language="javascript">
oldObj="";
var newInput=document.createElement("input");
//动态创建输入框
newInput.type="text";
//输入框类型
function setEdit(e){
//设置编辑时的状态
var tdObj = e.srcElement? e.srcElement : (e.target ? e.target : e);
//单击的对象
var obj;
if(tdObj.tagName && tdObj.tagName=="TD"){
//判断是否是单元格
if(oldObj!=""){
var tobj = document.getElementById('tmpText');
//判断是否已经存在输入框
oldObj.removeChild(tobj);
//移除已经存在的输入框
if(newInput.vlaue=="")
//初始化输入框的值
oldObj.innerHTML=" ";
else
oldObj.innerHTML=newInput.value;
//输入框的内容等于单元格的内容
}
obj=tdObj;
oldObj=obj;
newInput.width=obj.offsetWidth;
//输入框的高度和宽度
newInput.height=obj.offsetHeight; newInput.id="tmpText";
newInput.value=obj.innerHTML;
obj.innerHTML="";
obj.appendChild(newInput);
//将输入框添加到单元格内
newInput.focus();
//输入框获得焦点
}
tdObj = obj = tobj = null;
}
function checkAdd(e){
if(e && e.keyCode == 13){
//
var obj = e.srcElement? e.srcElement : e.target;
//获得单击对象
var tbl = obj.parentNode.parentNode;
//单击对象的祖父节点
if(oldObj!=""){
var tobj = document.getElementById('tmpText');
//获取输入框
oldObj.removeChild(tobj);
//移除旧输入框
if(newInput.vlaue=="")
oldObj.innerHTML=" ";
//单元格的初始值
else
oldObj.innerHTML=newInput.value;
//单元格的内容等于输入框的内容
var oldObj2 = oldObj;
oldObj = '';
}
if(tbl.tagName && tbl.tagName == 'TR'){
//如果是单元行
t2 = tbl.cloneNode(true);
//克隆表格
tbl.parentNode.insertBefore(t2,tbl);
//插入行
}
setEdit(oldObj2);
//开始编辑
}
obj = tbl = tobj = t2 = oldObj2 = null;
}
</script>
</body>
</html>
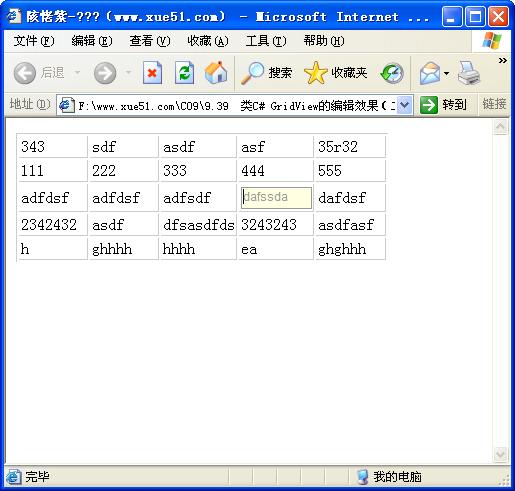
【运行效果】 
【难点剖析】 本例的原理是当用户单击单元格时,自动生成一个用于输入的“input”控件,此控件的高度和宽度与单元格相同,其值也等于单元格的内容。当鼠标离开单元格时,隐藏此输入框并设置单元格的内容等于输入框的值。 【源码下载】 如果你不愿复制代码及提高代码准确性,你可以点击:类C#GridView的编辑效果(2) 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
