| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS代码实现随日期变换的文本 【实例描述】 网站的首页通常需要显示当前的日期,为了提醒用户,可在日期后面显示一些相关信息,如“4月11日排队日”。因为一个月最多有31天,所以可以使用数组来保存这些对应天数的信息。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页-本站(www.xue51.com)</title>
<script language="JavaScript">
var today = new Date(); // 获取当前日期
var month = today.getMonth() + 1;// 获取月
var date = today.getDate(); //获取日
var year = today.getYear(); //获取年
notes = new Array;
notes[1] = "1号的信息";
notes[2] = "2号的信息";
notes[3] = "3号的信息";
notes[4] = "4号的信息";
notes[5] = "5号的信息";
notes[6] = "6号的信息";
notes[7] = "7号的信息";
notes[8] = "8号的信息";
notes[9] = "9号的信息";
notes[10] = "10号的信息";
notes[11] = "文明排队日";
notes[12] = "12号的信息";
notes[13] = "13号的信息";
notes[14] = "14号的信息"
notes[15] = "15号的信息";
notes[16] = "16号的信息";
notes[17] = "17号的信息";
notes[18] = "18号的信息";
notes[19] = "19号的信息";
notes[20] = "20号的信息";
notes[21] = "21号的信息";
notes[22] = "无车日";
notes[23] = "23号的信息";
notes[24] = "24号的信息";
notes[25] = "25号的信息";
notes[26] = "26号的信息";
notes[27] = "27号的信息";
notes[28] = "28号的信息";
notes[29] = "29号的信息";
notes[30] = "30号的信息";
notes[31] = "31号的信息";
var todayMsg = notes[date];
//获取要显示的信息
</script>
</head>
<body>
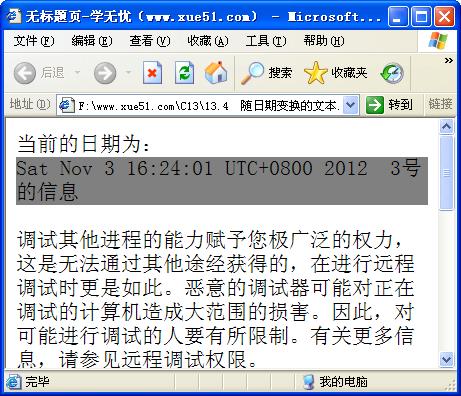
当前的日期为:<div style="background-color:Gray">
<script language="javascript">document.write(today+" ");
document.write(todayMsg)</script></div>
<br />
<p>
调试其他进程的能力赋予您极广泛的权力,这是无法通过其他途经获得的,
在进行远程调试时更是如此。恶意的调试器可能对正在调试的计算机造成大范围的损害。
因此,对可能进行调试的人要有所限制。有关更多信息,请参见<a
>远程调试权限</a>。</p>
<p>
但是,许多开发人员没有意识到安全威胁也可以从相反的方向产生。
调试对象进程中的恶意代码可能危害调试计算机的安全:
有许多必须防范的不道德的安全利用。</p>
<h1 >
安全性最佳做法</h1>
<div>
<p>
正在调试的代码与调试器之间有一种隐式信任关系。
如果想调试代码,您还应该乐于运行它。您起码必须能够信任要调试的代码。
如您无法信任它,就不应对它进行调试,或者应在可以承担风险且处于
独立环境的计算机上对其进行调试。</p>
<p>
为了缩小潜在的攻击面,应在生产计算机上禁用调试。
出于同样的原因,永远不应无限制地启用调试。
</p>
</div> </body>
</html>
【运行效果】  【难点剖析】 日期(Date)和数组(Array)是两个常用JavaScript对象,使用“new”关键字创建。读取数组时需使用索引,如“noteS[date]”。 【源码下载】 为了JS代码的准确性,请点击:随日期变换的文本 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
