| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS计算某天是星期几 【实例描述】 用户任意指定一个日期,程序正确地判断此日期是一周中的第几天。此功能一般用在万年历或日志查询模块中。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<SCRIPT LANGUAGE="LiveScript">
function checkNum(str, min, max) { //检测输入的数值
if (str == "") {
alert("请输入有效的值.");
return false;
}
for (var i = 0; i < str.length; i++) {
var ch = str.substring(i, i + 1);
if (ch < "0" || ch > "9") {
alert("请输入数值.");
return false;
}
}
var val = parseInt(str, 10);
if ((val < min) || (val > max)) {
alert("请输入数值从 1 到 "+max+".");
return false;
}
return true;
}
function pushbutton(form){
//检查年月日的有效性
if ((checkNum(form.day.value,1,31)) &&
(checkNum(form.month.value,1,12)) &&
(checkNum(form.year.value,0,2500))){
var cur_day = parseInt(form.day.value,10);
//获取日
var cur_month = parseInt(form.month.value,10);
//获取月
var cur_year = parseInt(form.year.value,10);
//获取年
}
getDayOfWeek(cur_year+"-"+cur_month+"-"+cur_day);
//调用判断星期几的方法
}
function getDayOfWeek(dayValue){
var day = new Date(Date.parse(dayValue.replace(/-/g, '/')));
//将日期值格式化
var today = new Array("星期日","星期一",
"星期二","星期三","星期四","星期五","星期六");
//创建星期数组
alert( today[day.getDay()])
//返一个星期中的某一天,其中0为星期日
}
</SCRIPT>
<FORM NAME = "calDay">
<PRE><B>日:</B>
<INPUT TYPE="num" name="day" onChange="if
(!checkNum(this.value, 1, 31)){this.focus();this.select();}
else {}" size=10 value="">
<B>月:</B>
<INPUT TYPE="num" name="month" onChange="if
(!checkNum(this.value, 1, 12)){this.focus();this.select();}
else {}" size=10 value="">
<B>年:</B>
<INPUT TYPE="num" name="year" onChange="if
(!checkNum(this.value, 0, 2500)){this.focus();this.select();} else {}"
size=10 value="">
<INPUT TYPE="button" name="Find_Out" value="计算星期几"
onclick="pushbutton(this.form)"></PRE>
</FORM>
</body>
</html>
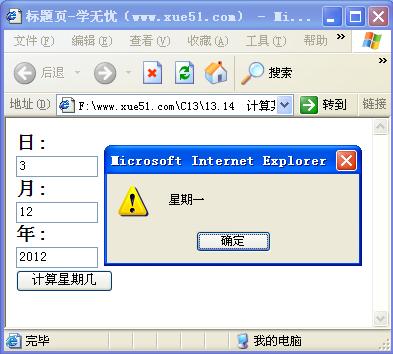
【运行效果】  【难点剖析】 本例的重点是“getDayOfWeek”方法.其中使用了Date对象的“getDay”方法来获取当前日期是一周中的第几天。此处要注意“getDay”和“getDate”方法的区别:
“gatDate”方法获取一月中的第几天,而“getDay”获取一周中的第几天。 【源码下载】 为了JS代码的准确性,请点击:计算某天是星期几 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
