| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 用JS自定义的日历 【实例描述】 在很多网络名人的Blog上都增加了一些个性时尚的日历。本例学习如何使用JavaScript设计自己的日历。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页-本站(www.xue51.com)</title> <script language="javascript">
var months = new Array("一", "二", "三","四",
"五", "六", "七", "八", "九","十", "十一", "十二");
//定义月份
var daysInMonth = new Array(31, 28, 31, 30, 31,
30, 31, 31,30, 31, 30, 31);
//定义每月的天数
var days = new Array("日","一", "二", "三","四", "五", "六");
//定义星期几
var classTemp;
var today=new getToday();
var year=today.year;
//获取年份
var month=today.month;
//获取月份
var newCal;
//用来获取指定年月中的天数
function getDays(month, year)
{
if (1 == month) return ((0 == year % 4)
&& (0 != (year % 100))) ||(0 == year % 400) ? 29 : 28;
else return daysInMonth[month];
}
//获取今天的年、月、日
function getToday() {
this.now = new Date();
this.year = this.now.getFullYear();
this.month = this.now.getMonth();
this.day = this.now.getDate();
}
//定义日历表的显示方法
function Calendar() {
newCal = new Date(year,month,1);
today = new getToday();
var day = -1;
var startDay = newCal.getDay();
var endDay=getDays(newCal.getMonth(),
newCal.getFullYear());
var daily = 0;
if ((today.year == newCal.getFullYear())
&&(today.month == newCal.getMonth()))
{
day = today.day;
}
var caltable = document.all.caltable.tBodies.calendar;
var intDaysInMonth =
getDays(newCal.getMonth(), newCal.getFullYear()); for (var intWeek = 0; intWeek < caltable.rows.length;intWeek++)
for (var intDay = 0;intDay
< caltable.rows[intWeek].cells.length;intDay++)
{
var cell = caltable.rows[intWeek].cells[intDay];
var montemp=(newCal.getMonth()+1)
<10?("0"+(newCal.getMonth()+1)):(newCal.getMonth()+1);
if ((intDay == startDay) && (0 == daily)){ daily = 1;}
var daytemp=daily<10?("0"+daily):(daily);
var d="<"+newCal.getFullYear()+"-"+montemp+"-"+daytemp+">";
if(day==daily) cell.className="DayNow";
else if(intDay==6) cell.className = "DaySat";
else if (intDay==0) cell.className ="DaySun";
else cell.className="Day";
if ((daily > 0) && (daily <= intDaysInMonth))
{
cell.innerText = daily;
daily++;
} else
{
cell.className="CalendarTD";
cell.innerText = "";
}
}
document.all.year.value=year;
document.all.month.value=month+1;
}
//实现月份向前翻页的方法
function subMonth()
{
if ((month-1)<0)
{
month=11;
year=year-1;
} else
{
month=month-1;
}
Calendar();
}
//实现月份向后翻页的方法
function addMonth()
{
if((month+1)>11)
{
month=0;
year=year+1;
} else
{
month=month+1;
}
Calendar();
}
//判断用户自己输入的年份和月份
function setDate()
{
if (document.all.month.value<1||document.all.month.value>12)
{
alert("月的有效范围在1-12之间!");
return;
}
year=Math.ceil(document.all.year.value);
month=Math.ceil(document.all.month.value-1);
Calendar();
}
//设置按钮的样式
function buttonOver()
{
var obj = window.event.srcElement;
obj.runtimeStyle.cssText = "background-color:#FFFFFF";
}
function buttonOut()
{
var obj = window.event.srcElement;
window.setTimeout(function(){obj.runtimeStyle.cssText = "";},300);
}
</script>
<Style>
Input {font-family: verdana;font-size: 9pt;
text-decoration: none;background-color: #FFFFFF;
height: 20px;border: 1px solid #666666;color:#000000;}
.Calendar {font-family: verdana;text-decoration: none;
width: 170;background-color: #C0D0E8;
font-size: 9pt;border:0px dotted #1C6FA5;}
.CalendarTD {font-family: verdana;font-size: 7pt;
color: #000000;background-color:#f6f6f6;height: 20px;
width:11%;text-align: center;}
.Title {font-family: verdana;font-size: 11pt;
font-weight: normal;height: 24px;text-align: center;
color: #333333;text-decoration: none;background-color: #A4B9D7;
border-top-width: 1px;border-right-width: 1px;
border-bottom-width: 1px;border-left-width: 1px;
border-bottom-style:1px;border-top-color: #999999;
border-right-color: #999999;border-bottom-color: #999999;
border-left-color: #999999;}
.Day {font-family: verdana;font-size: 7pt;
color:#243F65;background-color: #E5E9F2;height: 20px;
width:11%;text-align: center;}
.DaySat {font-family: verdana;font-size: 7pt;
color:#FF0000;text-decoration: none;background-color:#E5E9F2;
text-align: center;height: 18px;width: 12%;}
.DaySun {font-family: verdana;font-size: 7pt;color: #FF0000;
text-decoration: none;background-color:#E5E9F2;
text-align: center;height: 18px;width: 12%;}
.DayNow {font-family: verdana;font-size: 7pt;
font-weight: bold;color: #000000;background-color: #FFFFFF;
height: 20px;text-align: center;}
.DayTitle {font-family: verdana;font-size: 9pt;color: #000000;
background-color: #C0D0E8;height: 20px;width:11%;text-align: center;}
.DaySatTitle {font-family: verdana;font-size: 9pt;color:#FF0000;
text-decoration: none;background-color:#C0D0E8;text-align: center;
height: 20px;width: 12%;}
.DaySunTitle {font-family: verdana;font-size: 9pt;color: #FF0000;
text-decoration: none;background-color: #C0D0E8;text-align: center;
height: 20px;width: 12%;}
.DayButton {font-family: Webdings;font-size: 9pt;
font-weight: bold;color: #243F65;cursor:hand;text-decoration: none;}
</Style> 需要在body中添加—个表格,并在加载事件中调用“calendar”方法,代码如下所示:
</head>
<body onload=" Calendar()">
<table border="0" cellpadding="0" cellspacing="1"
class="Calendar" id="caltable">
<thead>
<tr align="center" valign="middle">
<td colspan="7" class="Title">
<a href="javaScript:subMonth();" title="上一月"
Class="DayButton">3</a>
<input name="year" type="text" size="4" maxlength="4"
onkeydown="if (event.keyCode==13){setDate()}"
onkeyup="this.value=this.value.replace(/[^0-9]/g,'')"
onpaste="this.value=this.value.replace(/[^0-9]/g,'')"> 年
<input name="month" type="text" size="1" maxlength="2"
onkeydown="if (event.keyCode==13){setDate()}"
onkeyup="this.value=this.value.replace(/[^0-9]/g,'')"
onpaste="this.value=this.value.replace(/[^0-9]/g,'')"> 月
<a href="JavaScript:addMonth();" title="下一月"
Class="DayButton">4</a>
</td>
</tr>
<tr align="center" valign="middle">
<script language="javascript">
document.write("<td class=DaySunTitle id=diary >" + days[0] + "</td>");
for (var intLoop = 1; intLoop < days.length-1;intLoop++)
document.write("<td class=DayTitle id=diary>" + days[intLoop] + "</td>");
document.write("<td class=DaySatTitle id=diary>" + days[intLoop] + "</td>");
</script>
</tr>
</thead>
<tbody border="1" cellspacing="0" cellpadding="0"
ID="calendar" ALIGN="CENTER" >
<script language="javascript">
for (var intWeeks = 0; intWeeks < 6; intWeeks++)
{
document.write("<TR style='cursor:hand'>");
for (var intDays = 0; intDays < days.length;intDays++)
document.write("<TD class=CalendarTD onMouseover='buttonOver();'
onMouseOut='buttonOut();'></TD>");
document.write("</TR>");
}
</script>
</tbody>
</table>
</body>
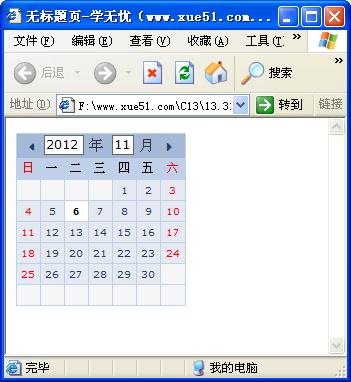
</html> 【运行效果】
 【难点剖析】 本例的难点是对天数的精确计算,尤其是闰年的二月份。本例中计算闰年使用的表达式是“((0==year%4)&&(0!=(year%100)))II(0==year%400)?29:28;”如果是闰年,则二月份的天数为29,否则是28。 【源码下载】 为了JS代码的准确性,请点击:JS自定义的日历 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
