| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS实现无刷新定时取数据 【实例描述】 客户端在获取服务器数据后,需要刷新页面再重新显示获取数据后的结果。考虑页面刷新的时间和效果问题,本例学习一种新方法,使用Ajax技术实现无刷新定时取数据。
【实例代码】
<HTML>
<HEAD>
<TITLE>天气预报-本站(www.xue51.com)</title>
<script language="javascript">
var xmlhttp;
function getWeather()
{
//创建异步对象
xmlhttp=new ActiveXObject("Msxml2.XMLHTTP");
//加载服务器-注意URL参数的使用
xmlhttp.Open("GET","http://tw.weather.yahoo.com/
world_single.html?city=10101",false)
//异步对象事件挂钩
xmlhttp.onreadystatechange=stateChange;
//发送请求-无参数
xmlhttp.Send(null);
}
function stateChange()
{
if(xmlhttp.readystate==4 && xmlhttp.status==200)
{
//获取所有返回的数据
var data=xmlhttp.responseText;
//过滤自己需要的数据
var begin=data.indexOf("國際各別都市 start");
var end=data.indexOf("國際各別都市 end");
var weather=data.substring(begin+15,end);
//填充天气内容
document.getElementById("divweather").innerHTML=weather;
//显示结果
document.getElementById("divweather").style.visibility="visible";
}
}
window.setInterval("getWeather()", 3000);
</script>
</HEAD>
<BODY onload="getWeather()">
<div align="center" id="today_time">今天的日期
</div>
<div align="center" id="divweather"></div>
<script language="javascript">
//设置显示星期几-用数组存储
var x = new Array("星期日", "星期一", "星期二");
var x = x.concat("星期三","星期四", "星期五");
var x = x.concat("星期六");
var today_time = new Date(); //获取今天的日期
//先后用中文表示的日期
document.all("today_time").innerText=today_time.getFullYear()+
'年'+(today_time.getMonth()+1)+'月'+today_time.getDate()+
'日\n'+x[today_time.getDay()];
</script>
</BODY>
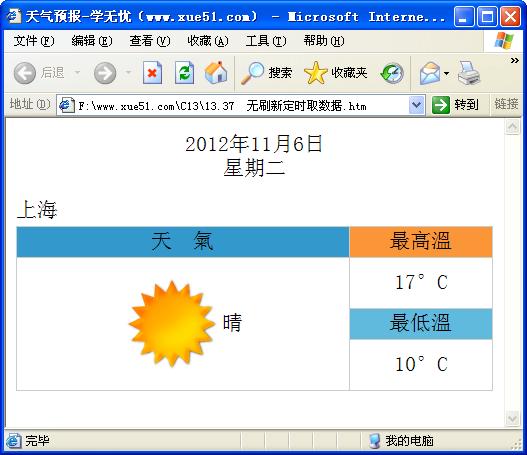
</HTML> 【运行效果】
 【难点剖析】 本例使用XMLHTTP对象从其他网络获取天气预报信息,此处重点是XMLHTTP的使用步骤,使用“window.setInterval”定时器,每隔三秒从服务器重新获取一次数据,这样能始终保持最新的天气预报信息。 【源码下载】 为了JS代码的准确性,请点击:无刷新定时取数据 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
