| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS代码实现实时计算折扣 【实例描述】 随着网络商店的大量开通,越来越多的人体验了网络购物的方便。在购物时将物品添加到购物车后,系统会根据商品的折扣、价格和数量,自动计算最终付款金额。这就是本例要实现的实时计算功能。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<script type="text/javascript">
var arr = new Array("","","");
//创建数组
function price(myPrice){
//用数组存储价格信息
arr[0] = myPrice;
count();
//计算结果
}
function Tcount(myCount){ arr[1] = myCount;
//用数组保存数量信息
count();
//计算结果
}
function off(myOff){
arr[2] = myOff;
//保存折扣信息
count();
//计算结果
}
function count(){ myResult.value =arr[0]*arr[1]*arr[2];
//返回计算结果
}
</script>
</head>
<body>
单价:<input type="text" name="PriceObj"
onkeyup="price(this.value)"><br><br>
数量:<input type="text" name="CountObj"
onkeyup="Tcount(this.value)"><br><br>
折扣:<input type="text" name="OffObj"
onkeyup="off(this.value)"><br><br><br>
计算公式:单价*数量*折扣<br><br>
金额:<input type="text" name="myResult"><br><br>
</body>
</html>
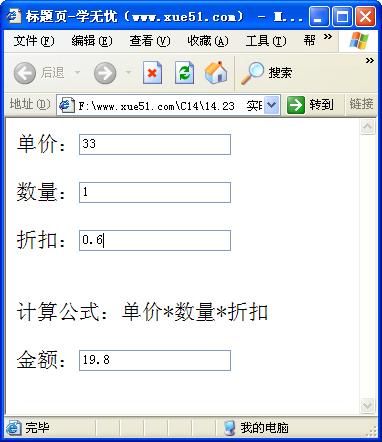
【运行效果】
 【难点剖析】 本例的重点是实时计算。当用户输人三个条件中的任意一个时,通过“onkeyup”事件获取用户的输入值,然后在事件中调用“count”方法,根据指定公式立刻计算出结果。 【源码下载】 为了JS代码的准确性,请点击:实时计算折扣 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
