| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS实现禁止图片的复制 【实例描述】 有时为了保护图片的版权,页面中的图片是不允许复制的。本例介绍使用一个方法屏蔽对网页中所有图片的复制操作。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<script language="javascript">
function noCopy(control)
{
alert("版权所有,禁止复制!");
return false;
}
function check()
{
if(document.images) //遍历页面中的图像
for(i=0;i<document.images.length;i++)
document.images[i].onmousedown = noCopy;
}
</script>
需要在body中添加事件onload,代码如下所示:
</head>
<body onload="check()">
<img src='' width=70 height=50 border=1 alt='我的图片'>
<div>
<table width="300" height="50" border="0"
cellspacing="2" cellpadding="0" bgcolor="#FFb609">
<tr>
<td bgcolor="#ccffff">禁止复制网页中所有图片...</td>
</tr>
</table>
</div>
</body>
</html>
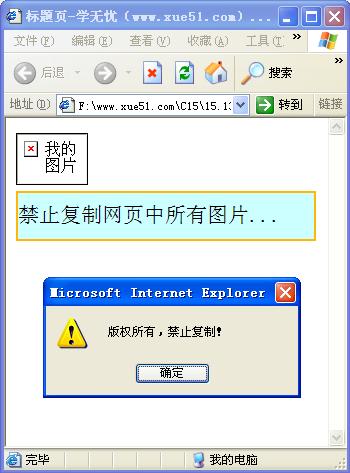
【运行效果】
 【难点剖析】 本例不是通过屏蔽鼠标右键来完成禁止功能,而是通过遍历页面中所有的图片,并为每个图片添加“onmousedown”事件,此事件包含一个提示功能,并返回“false”值以达到禁止复制的效果。 【源码下载】 为了JS代码的准确性,请点击:JS实现禁止图片的复制 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
