| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS判断表单是否已修改 【实例描述】 有些网站允许用户修改表单(如修改用户资料),如果用户没有修改则不需要将表单提交给服务器,如果修改了,则需要与服务器进行数据交互。本例演示如何判断用户是否对表单进行了修改。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<form>
<input name="txt1" value="10"><br />
<input name="txt2" value="20"><br />
<input type="checkbox" value="5" />
<input type="button" id="btnSave" value="保存" />
</form>
<script type="text/javascript">
//判断表单是否已经修改的方法
function IsModified()
{
var result = false;
//初始化返回值
var colInput = document.getElementsByTagName("input");
//获取输入框控件
for (var i=0; i<colInput.length; i++)
//逐个判断页面中的input控件
{
if (colInput[i].value != colInput[i].defaultValue)
//判断输入的值是否等于初始值
{
result = true;
//如果不相等,返回true,表示已经修改
colInput[i].style.backgroundColor = "#ff9000";
//改变被修改控件的背景色
}
}
return result;
}
document.getElementById("btnSave").onclick = function ()
//重定义按钮的单击事件
{
if (IsModified())
{
return window.confirm("表单已经修改,是否继续保存?");
}
}
</script>
</body>
</html>
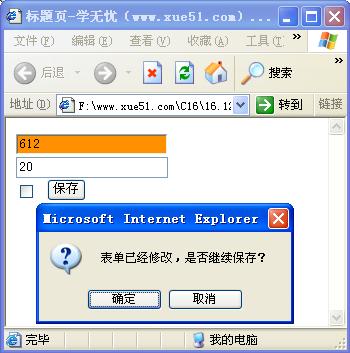
【运行效果】  【难点剖析】 本例的重点是文本框的“defaultValue”属性。“defaultValue”属性是文本框的默认值,可以通过文本框的“一Value”属性获取改变后的值。通过比较这两个值可以判断文本是否发生变化。 【源码下载】 为了JS代码的准确性,请点击:JS判断表单是否已修改 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
