| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS实现使用符号制作的进度条 【实例描述】 进度条一般用来显示某个操作的执行进度,如下载文件、打开对话框等。本例学习制作一个简单的进度条。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<form name=loading>
<p align=center> <font color="#0155cc" size="2"
face="Arial">页面载入中,请稍等...</font><br>
<input type=text name=progress size=46
style="font-family:Arial; font-weight:bolder; color:#0066ff;
background-color:#fef4d9; padding:0px; border-style:none;">
<br>
<input type=text name=percent size=47 style="color:#0055BB;
text-align:center; border-width:medium; border-style:none;">
<script language="javascript">
var bar=0;
//进度条的进度
var line="||" ;
//类似进度条的符号
var amount="||" ;
count() ;
function count(){
bar=bar+2 ;
//进度条+2
amount =amount + line ;
//符号也跟着增加
document.loading.progress.value=amount ;
//进度条显示符号
document.loading.percent.value=bar+"%" ;
//现实进度
if (bar<100)
//判断进度条是否已经到头
setTimeout("count()",100);
else
window.location = "#";
}
</script>
</p>
</form> </body>
</html>
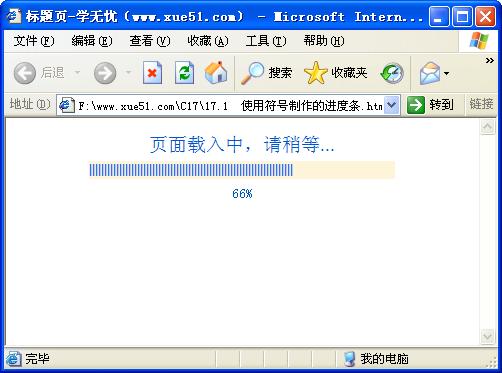
【运行效果】  【难点剖析】 本例的重点其实是进度条的布局。使用多个“丨丨”符号构成,然后利用“amount=amount+line”语句,实现符号的不断增多,达到进度条的变化效果。此例可用于很普通的页面加载,但无法计算真正的加载时间。 【源码下载】 为了JS代码的准确性,请点击:JS实现使用符号制作的进度条 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
