| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 用CSS+JS制作进度条(一) 【实例描述】 本节的实例演示一个用JaVascript控制的进度条,其中使用JaVascript的一些标准语法,并引用Css来设计进度条的样式。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<style>
.divbody
{
z-index: 2;
left: 2%;
visibility: hidden;
width: 98%;
cursor: crosshair;
position: absolute;
top: 40px;
height: 96%;
background-color: #ffffcc;
}
p
{
color: #cc6633;
font-weight: bold;
}
.divprogress
{
BORDER-RIGHT: black 1px solid;
PADDING-RIGHT: 3px;
BORDER-TOP: black 1px solid;
PADDING-LEFT: 3px;
FONT-SIZE: 10pt;
PADDING-BOTTOM: 2px;
BORDER-LEFT: black 1px solid;
PADDING-TOP: 2px;
BORDER-BOTTOM: black 1px solid
} </style>
<script type="text/javascript">
//设置span元素的编号
var progressEnd = 16;
//设置进度条的颜色为蓝色
var progressColor = "blue";
//设置进度条的走动时间--毫秒为单位
var progressInterval = 350;
//进度条的开始标志
var progressBegin = 0;
var progressTimer;
function progress_clear()
{
//清空定时器
clearTimeout(progressTimer);
//隐藏div
document.getElementById("framediv").style.visibility="hidden";
}
function progress_update()
{
progressBegin++;
//如果开始标志已经大于结束标志
if (progressBegin > progressEnd)
progress_clear();//清空进度条
else
//否则继续更新进度条
document.getElementById("progress"+progressBegin).
style.backgroundColor = progressColor;
//在一定的时间间隔内循环更新进度条
progressTimer = setTimeout("progress_update()",progressInterval);
}
function linkto()
{
//显示div
document.getElementById("framediv").style.visibility="visible";
//调用更新进度条的方法
progress_update();
} </script> </head>
<body>
<form id="form1" runat="server">
<input id="btn1" type="button"
onclick="linkto()" value="连接" />
<div id="framediv" class="divbody" >
<br />
<p>正在连接站点,请稍候...</p>
<table align="center">
<tr> <td>
<div class="divprogress"><span id="progress1">
</span>
<span id="progress2"> </span>
<span id="progress3"> </span>
<span id="progress4"> </span>
<span id="progress5"> </span>
<span id="progress6"> </span>
<span id="progress7"> </span>
<span id="progress8"> </span>
<span id="progress9"> </span>
<span id="progress10"> </span>
<span id="progress11"> </span>
<span id="progress12"> </span>
<span id="progress13"> </span>
<span id="progress14"> </span>
<span id="progress15"> </span>
<span id="progress16"> </span>
</div>
</td> </tr>
</table>
</div>
</form> </body>
</html>
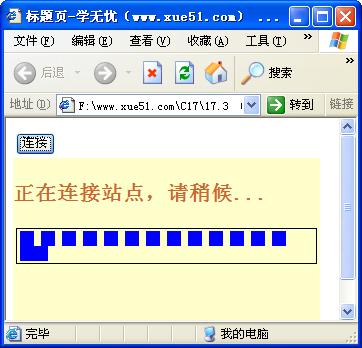
【运行效果】  【难点剖析】 进度条的设置需要两段代码实现,一段是进度条的更新,另一段是进度条的清空。进度条更新需要定时器"setTimeout”,其可以设置每隔一段时间执行固定的JavaScript方法。清空进度条比较简单,只需要将进度条所在的div的“visibility”属性设置为“hidden”即可。 【源码下载】 为了JS代码的准确性,请点击:用CSS+JS制作进度条(一) 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
