| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS编写进度条形式的下载效果 【实例描述】 在网页中加载数据或下载文件时,鉴于带宽问题可能需要经过一定的等待时间,此时可以提供一个加载或下载进度条提示用户等待时间。本例将学习如何制作一个下载进度条。 【实例代码】 <html>
<head>
<title>无标题文档-本站(www.xue51.com)</title>
<SCRIPT language="javascript">
var NUMBER_OF_REPETITIONS = 40;
var nRepetitions = 0;
var g_oTimer = null;
//开始下载的方法
function startLongProcess()
{
divProgressDialog.style.display = "";
resizeModal();
btnCancel.focus();
// 设置窗口为大小可更改模式
window.onresize = resizeModal;
//当用户非正常中断时,添加一个提示
window.onbeforeunload = showWarning;
continueLongProcess();
}
function updateProgress(nNewPercent)
{
// 更改进度条的进度
divProgressInner.style.width =
(parseInt(divProgressOuter.style.width)
* nNewPercent / 100)+ "px";
}
//取消进度条的方法
function stopLongProcess()
{
if (g_oTimer != null)
{
window.clearTimeout(g_oTimer);
g_oTimer = null;
}
// Hide the fake modal DIV
divModal.style.width = "0px";
divModal.style.height = "0px";
divProgressDialog.style.display = "none"; // 移除窗体事件
window.onresize = null;
window.onbeforeunload = null; nRepetitions = 0;
}
//判断进度是否执行完毕的方法
function continueLongProcess()
{
if (nRepetitions < NUMBER_OF_REPETITIONS)
{
var nTimeoutLength = Math.random() * 250;
updateProgress(100 * nRepetitions / NUMBER_OF_REPETITIONS); g_oTimer = window.setTimeout("continueLongProcess();",
nTimeoutLength);
nRepetitions++;
}
else
{
stopLongProcess();
}
}
function showWarning()
{
//用户非正常退出时的提示信息
return "有一个应用程序正在运行,是否确定要退出";
} function resizeModal()
{
divModal.style.width = document.body.scrollWidth;
divModal.style.height = document.body.scrollHeight;
divProgressDialog.style.left = ((document.body.offsetWidth -
divProgressDialog.offsetWidth) / 2);
divProgressDialog.style.top = ((document.body.offsetHeight -
divProgressDialog.offsetHeight) / 2);
} </SCRIPT>
</head>
<BODY STYLE="FONT-SIZE: 10pt; FONT-FAMILY: Verdana, Arial, Helvetica">
<INPUT TYPE="BUTTON" VALUE="开始下载" onclick="startLongProcess();"> <!-- 开始下载 -->
<DIV STYLE="BORDER: buttonhighlight 2px outset; FONT-SIZE: 8pt; Z-INDEX:
4; FONT-FAMILY: Tahoma; POSITION: absolute; BACKGROUND-COLOR: buttonface;
DISPLAY: none; WIDTH: 350px; CURSOR: default" ID="divProgressDialog"
onselectstart="window.event.returnValue=false;">
<DIV STYLE="PADDING: 3px; FONT-WEIGHT: bolder; COLOR: captiontext;
BORDER-BOTTOM: white 2px groove; BACKGROUND-COLOR: activecaption">
下载对话框
</DIV>
<DIV STYLE="PADDING: 5px">
正在下载,请等待.....
</DIV>
<DIV STYLE="PADDING: 5px">
这个过程需要几分钟
</DIV>
<DIV STYLE="PADDING: 5px">
<DIV ID="divProgressOuter" STYLE="BORDER: 1px solid threedshadow;
WIDTH: 336px; HEIGHT: 15px">
<DIV ID="divProgressInner" STYLE="COLOR: white; TEXT-ALIGN:
center; BACKGROUND-COLOR: infobackground; MARGIN: 0px; WIDTH: 0px; HEIGHT:
13px;"></DIV>
</DIV>
</DIV>
<DIV STYLE="BORDER-TOP: white 2px groove; PADDING-BOTTOM: 5px; PADDING-TOP: 3px;
BACKGROUND-COLOR: buttonface; TEXT-ALIGN: center">
<INPUT STYLE="FONT-FAMILY: Tahoma; FONT-SIZE: 8pt" TYPE="button"
ID="btnCancel" onclick="stopLongProcess();" VALUE="取消">
</DIV>
</DIV>
<!-- 结束下载 --> <!-- BEGIN FAKE MODAL DIV-->
<DIV ID="divModal"
STYLE="BACKGROUND-COLOR: white; FILTER: alpha(opacity=75); LEFT: 0px; POSITION:
absolute; TOP: 0px; Z-INDEX: 3"
onclick="window.event.cancelBubble=true; window.event.returnValue=false;">
</DIV>
<!-- END FAKE MODAL DIV -->
</body>
</html>
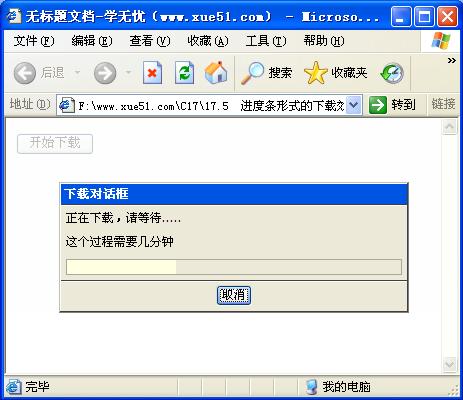
【运行效果】  【难点剖析】 本例的重点是如何判断进度条的进度,其中使用了语句“1 00 * nRepetitionS/NUMBER_OF_REPETITIONS”。“nRepetitions”变量相当于步长,在此处每增加一个进度“nRepetitions” 变量会自增 “1”。“NUMBER OF REPETITIONS”是一个常量,其值为“40”。 【源码下载】 为了JS代码的准确性,请点击:JS编写进度条形式的下载效果 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
