| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 利用JS制作彩色滚动条 【实例描述】 Windows xP风格的界面可以呈现很多蓝色特效的页面,如标题、菜单、滚动条等。本例学习制作蓝色的滚动条。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<style type="text/css">
body
{
scrollbar-face-color: #b5daff;
scrollbar-highlight-color: #ffffff;
scrollbar-shadow-color: #000000;
scrollbar-arrow-color: #0000ff;
scrollbar-base-color: #6699ff;
scrollbar-dark-shadow-color: #6699ff;
}
</style>
</head>
<body>
<table border="1">
<tbody>
<tr>
<th>Name</th>
<th>Sex</th>
<th>Age</th>
</tr>
<tr>
<th>lisi</th>
<th>male</th>
<th>23</th>
</tr>
<tr>
<th>wangwu</th>
<th>male</th>
<th>27</th>
</tr>
</tbody>
</table>
</body>
</html>
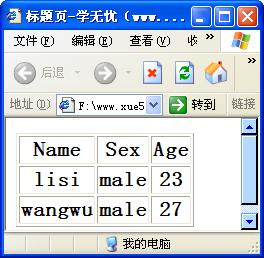
【运行效果】  【难点剖析】 本例的重点就是窗体中文档的样式表。body代表窗体中的文档部分,style表示嵌入到当前窗体中的样式表,“scrollbar”用来设置滚动条的关键样式属性。 【源码下载】 为了JS代码的准确性,请点击:利用JS制作彩色滚动条 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
