| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS编写多选考试题 【实例描述】 随着网络的普及,在线考试的应用越来越广泛。本例学习如何制作包含多项选择的考试题。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<Script Language="javascript">
function selectV(obj)
{
try{
var oTd = obj.parentElement;
//获取表格的列
var oTr = oTd.parentElement;
//获取表格的行
var oTable = oTr.parentElement;
//获取表格
var oTd_Answer = oTable.rows[oTr.rowIndex-1].cells[0].innerText;
//获取问题答案所在的单元格内容
var oBegin = oTd_Answer.indexOf("(") + 1;
//获取(所在的位置
var str = '';
for(var i=0;i<oTd.children.length;i++){
//遍历问题选项
if(oTd.children[i].tagName=='INPUT' && oTd.children[i].checked){
//如果选中
str += oTd.children[i].value; //输出value值
}
}//输出结束符号)
oTable.rows[oTr.rowIndex-1].cells[0].innerText =
oTd_Answer.substring(0,oBegin) + str + ')';
}catch(error){
window.alert(error.description);
//显示错误信息
}
}
</Script>
</head>
<body>
<table>
<tr>
<td>1.你喜欢的国家()</td>
</tr>
<tr>
<td>
<input type="checkbox" value="A" onclick="selectV(this);">A、北京<br>
<input type="checkbox" value="B" onclick="selectV(this);">B、东京<br>
<input type="checkbox" value="C" onclick="selectV(this);">C、纽约<br>
<input type="checkbox" value="D" onclick="selectV(this);">D、韩国
</td>
</tr>
<tr>
<td>2.你喜欢的颜色()</td>
</tr>
<tr>
<td>
<input type="checkbox" value="A" onclick="selectV(this);">A、黑色<br>
<input type="checkbox" value="B" onclick="selectV(this);">B、白色<br>
<input type="checkbox" value="C" onclick="selectV(this);">C、红色<br>
<input type="checkbox" value="D" onclick="selectV(this);">D、蓝色
</td>
</tr>
</table></body>
</html>
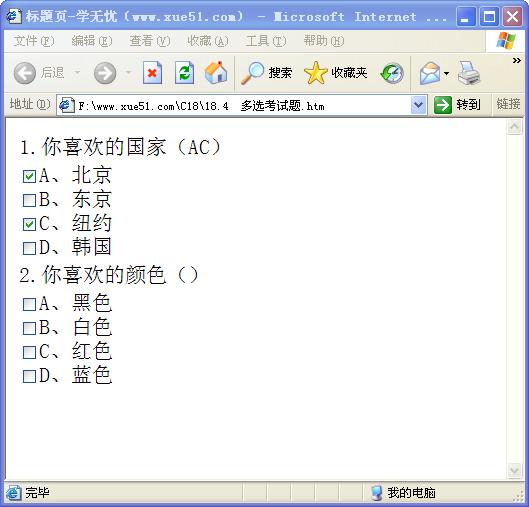
【运行效果】  【难点剖析】 本例熟练运用DOM实现单元格的获取。“parentElement”属性用来获取当前元素的父元素。获取单元格内容使用的是“cells[0].innerText”属性。本例还使用了字符串对象的一些操作方法。“indexOf”方法用来获取指定字符在字符串中的位置,“substring”方法用来截取从指定开始位置到指定结束位置之间的字符串。 【源码下载】 为了JS代码的准确性,请点击:JS编写多选考试题 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
