| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 利用JS实现动态绑定XML文件 【实例描述】 绑定xML文件的内容可以在span中添加“datafld”属性,但这是静态的方法。本例学乏如何使用JavaScript实现XML文件的动态绑定。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<XML ID="xmlUser">
<?xml version="1.0" ?>
<userinfo>
<datacol userName="张三" userAge="20"/>
<datacol userName="李四" userAge="21"/>
</userinfo>
</XML>
<div id=mydiv>
</div>
<script language="JavaScript">
function xml2div(){
var oXML;
oXML = xmlUser.selectNodes("userinfo/datacol");
//找到xml文件下的节点
for(var i=0; i<oXML.length;i++){
var oDiv = document.createElement("DIV");
//动态创建div
oDiv.setAttribute("userName",oXML[i].getAttribute("userName"));
//为div绑定属性
oDiv.setAttribute("userAge",oXML[i].getAttribute("userAge"));
//绑定属性
oDiv.innerText = "Div: " + i;
//设置div里面的内容
mydiv.appendChild(oDiv);
//将div添加到指定的div下
}
alert(mydiv.innerHTML);
}
xml2div();
</script>
</body>
</html>
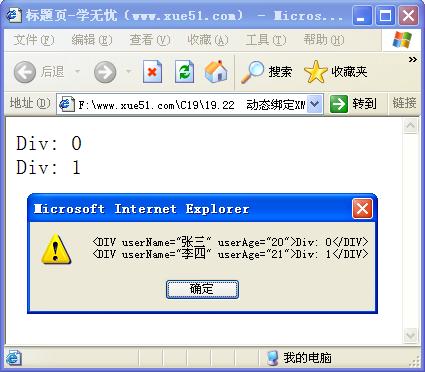
【运行效果】  【难点剖析】 本例中使用xML标签内嵌了一个XML文件,然后使用“selectNodes”调用这个文件中的节点。使用“for”语句遍历所有的节点,然后将节点添加到div中。 【源码下载】 为了JS代码的准确性,请点击:利用JS实现动态绑定XML文件 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
