| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 通过JS如何检测获取屏幕分辨率 【实例描述】 早期版本的网页需要根据屏幕分辨率来设计界面,为了保证界面的完整效果,需要判断用户屏幕的分辨率,并根据分辨率调整页面。本例介绍如何判断用户屏幕的分辨率。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<script language="JavaScript">
function getScreen()
{
if ((screen.width == 640) && (screen.height == 480))
size = "640 x 480";
else if ((screen.width == 800) && (screen.height == 600))
size = "800 x 600";
else if ((screen.width == 1024) && (screen.height == 768))
size = "1024 x 768";
else if ((screen.width == 1280) && (screen.height == 1024))
size = "1280x1024";
else
size = "默认值为640 x 480";
alert("屏幕分辨率为 " + size );
}
</script> 需要在body中添加一个按钮,用来调用“getscreen”方法,代码如下所示:
</head>
<body>
<input id="Button1" type="button"
value="获取屏幕分辨率" onclick="getScreen()" />
</body>
</html>
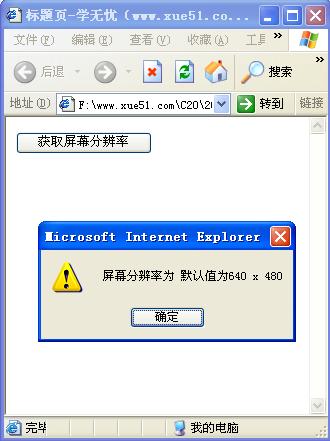
【运行效果】  【难点剖析】 本例通过screen对象来获取屏幕的高度和宽度,从而达到获取分辨率的目的。screen对象表示用户的屏幕,可用来获取与屏幕有关的所有信息。 【源码下载】 为了JS代码的准确性,请点击:通过JS如何检测获取屏幕分辨率 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
