| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS实现表格行的添加、删除、移动、选择操作常用方法 【实例描述】 很多开发工具提供了高性能的表格控件,可以实现行的添加、删除、移动、选择等。本铡将使用JavaScript实现HTML table的这些功能。 【实例代码】 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页-本站(www.xue51.com)</title>
<script type="text/javascript">
var mytable=null;
window.onload=function(){
mytable=new CTable("tbl",10);
//随机创建10行表格
}
Array.prototype.each=function(f){
//数组的遍历
for(var i=0;i<this.length;i++) f(this[i],i,this)}
function $A(arrayLike){
//数值的填充
for(var i=0,ret=[];i<arrayLike.length;i++) ret.push(arrayLike[i]);
return ret
}
Function.prototype.bind = function() { //数据的绑定
var __method = this, args = $A(arguments), object = args.shift();
return function() {
return __method.apply(object, args.concat($A(arguments)));
}
}
function CTable(id,rows){
this.tbl=typeof(id)=="string"?document.getElementById(id):id;
if (rows && /^\d+$/.test(rows)) this.addrows(rows)
//为表格添加行数
}
CTable.prototype={
addrows:function(n){ //随机添加n行
new Array(n).each(this.add.bind(this))
},
add:function(){ //添加1行
var self=this;
var tr = self.tbl.insertRow(-1),td1= tr.insertCell(-1),
td2= tr.insertCell(-1),td3= tr.insertCell(-1);
var chkbox=document.createElement("INPUT")
chkbox.type="checkbox"
chkbox.onclick=self.highlight.bind(self)
td1.appendChild(chkbox)
//第一列添加复选框
td1.setAttribute("width","35")
td2.innerHTML=Math.ceil(Math.random()*99)
//第二列的随机填充值
td3.innerHTML=Math.ceil(Math.random()*99)
//第三列的随机填充值
},
del:function(){ //删除所选行
var self=this
$A(self.tbl.rows).each(function(tr){if (self.getChkBox(tr).checked)
tr.parentNode.removeChild(tr)})
},
up:function(){ //上移所选行
var self=this
var upOne=function(tr){ //上移1行
if (tr.rowIndex>0){
self.swapTr(tr,self.tbl.rows[tr.rowIndex-1])
self.getChkBox(tr).checked=true}}
var arr=$A(self.tbl.rows).reverse() //反选
if (arr.length>0 && self.getChkBox(arr[arr.length-1]).checked){
for(var i=arr.length-1;i>=0;i--){
if (self.getChkBox(arr[i]).checked){
arr.pop()
}else{
break}}}
arr.reverse().each(function(tr){if (self.getChkBox(tr).checked) upOne(tr)});
},
down:function(){ //下移所选行
var self=this
var downOne=function(tr){
if (tr.rowIndex<self.tbl.rows.length-1) {
self.swapTr(tr,self.tbl.rows[tr.rowIndex+1]);
self.getChkBox(tr).checked=true;
}}
var arr=$A(self.tbl.rows)
if (arr.length>0 && self.getChkBox(arr[arr.length-1]).checked){
for(var i=arr.length-1;i>=0;i--){
if (self.getChkBox(arr[i]).checked){
arr.pop()
}else{
break}}
}
arr.reverse().each(function(tr){if
(self.getChkBox(tr).checked) downOne(tr)});
},
sort:function(){ //排序
var self=this,order=arguments[0];
var sortBy=function(a,b){
if (typeof(order)=="number"){
//数字,则按数字指示的列排序
return Number(a.cells[order].innerHTML)>=Number(b.cells[order].innerHTML)?1:-1;
//转化为数字类型比较大小
}else if (typeof(order)=="function"){
//返回结果排序
return order(a,b);
}else{
return 1;
}
}
$A(self.tbl.rows).sort(sortBy).each(function(x){
var checkStatus=self.getChkBox(x).checked;
self.tbl.firstChild.appendChild(x);
if (checkStatus) self.getChkBox(x).checked=checkStatus;
});
},
rnd:function(){ //随即选择几行数据
var self=this,selmax=0,tbl=self.tbl;
if (tbl.rows.length){
selmax=Math.max(Math.ceil(tbl.rows.length/4),1);
//选择的行数不超过tr数的1/4
$A(tbl.rows).each(function(x){
self.getChkBox(x).checked=false;
self.restoreBgColor(x)
})
}else{
return alert("无数据可以选")
}
new Array(selmax).each(function(){
var tr=tbl.rows[Math.floor(Math.random()*tbl.rows.length)]
self.getChkBox(tr).checked=true;
self.highlight({target:self.getChkBox(tr)})
})
},
highlight:function(){
//设置行的背景色
var self=this;
var evt=arguments[0] || window.event
var chkbox=evt.srcElement || evt.target
var tr=chkbox.parentNode.parentNode
chkbox.checked?self.setBgColor(tr):self.restoreBgColor(tr)
},
swapTr:function(tr1,tr2){ //交换tr1和tr2的位置
var target=(tr1.rowIndex<tr2.rowIndex)?tr2.nextSibling:tr2;
var tBody=tr1.parentNode
tBody.replaceChild(tr2,tr1);
tBody.insertBefore(tr1,target);
},
getChkBox:function(tr){ //从tr得到 checkbox对象
return tr.cells[0].firstChild
},
restoreBgColor:function(tr){
tr.style.backgroundColor="#ffffff"
},
setBgColor:function(tr){ //设置背景色
tr.style.backgroundColor="#c0c0c0"
}
} function f(a,b){
var sumRow=function(row)
{return Number(row.cells[1].innerHTML)+Number(row.cells[2].innerHTML)};
return sumRow(a)>sumRow(b)?1:-1;
}
</script>
</head>
<body>
<button onClick="javascript:mytable.rnd()">随机选择行</button>
<button onClick="javascript:mytable.add()">添加一行</button>
<button onClick="javascript:mytable.del()">删除选定行</button>
<button onClick="javascript:mytable.up()">上移选定行</button>
<button onClick="javascript:mytable.down()">下移选定行</button>
<button onClick="javascript:mytable.sort(1)">按第一列排序</button>
<button onClick="javascript:mytable.sort(f)">按数据和排序</button>
<br/><br/>
<table width=100%>
<tr>
<td valign="top"><table border id="tbl" width="80%"></table></td>
</tr>
</table>
</body>
</html>
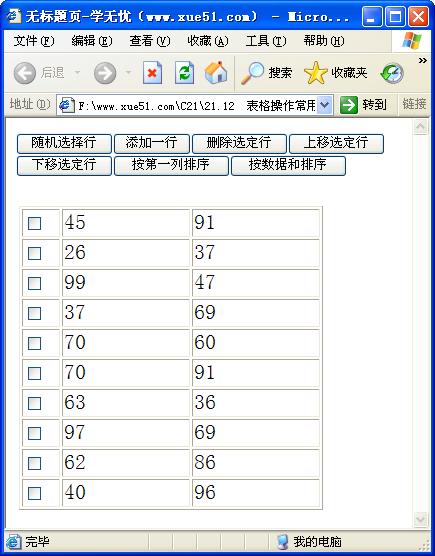
【运行效果】  【难点剖析】 本例的重点是如何使用JaVascript创建表格类,并在类中设计表格的常用方法。在本例中手动创建了“add”、“del”等表格操作方法,读者可通过代码注释了解具体的代码实现。 【源码下载】 为了JS代码的准确性,请点击:JS实现表格行的添加、删除、移动、选择操作常用方法 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
