| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS实现评星效果 【实例描述】 评星效果在很多网站起到调查的作用,如图书网站上读者对新书的评价。本例学习如何制作这种评星效果。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<script>
var starNum=0;
function chgStar()
{
starNum=event.srcElement.id.slice(-1);
//从第一个到结束
for (var i=1;i<=6;i++) eval("id"+i).innerText="☆";
//显示的星星
for (var j=1;j<=starNum;j++) eval("id"+j).innerText="★";
//选中的星星
} function getStar()
{
alert("用户的评价是"+starNum+"颗星!");
//显示评级数
} for (var i=1;i<=6;i++)
{
//动态输出span,并设置span的样式和事件
document.write('<span id="id'+i+'" onclick="chgStar()"
style="cursor:hand;">☆</span>');
}
document.write('<br/><br/><button onclick="getStar()">评级分数</button>');
//动态输出按钮,包括其事件
</script>
</head>
<body>
</body>
</html>
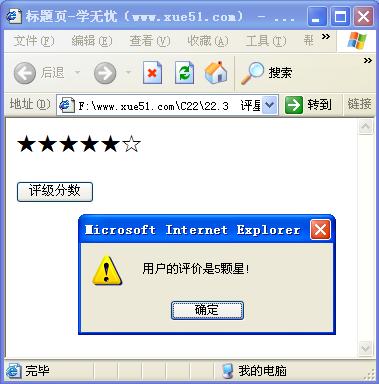
【运行效果】  【难点剖析】 本例的难点是用户选中第5颗星时,此星前面的星都要变成黑色。“starNum”变量获取的是用户选择的星星的“id”,使用“for(varj=1;j<=starNum;j++)”语句循环设置对应的“span”元素的内容为黑色星星。 【源码下载】 为了JS代码的准确性,请点击:JS实现评星效果 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
