| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS实现输入框自动完成功能 【实例描述】 输入框自动完成是目前比较热门的一种技术,可利用AjaX技术实现无刷新提示功能。本例介绍这种技巧的原理。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<input onkeyup="showtips();if(event.keyCode==27)hideDiv();"
id=txt onkeydown='enterTips()'>(如:ShanDong)<br/>
<select id=sel style='display:none' onclick=viewTxt()
onkeydown='if(event.keyCode==13)viewTxt()'></select>
<script>
var city = new Array("Guangdong","Tianjing","Shanghai",
"Beijing","ShanDong","Shanxi","Hunan","shangdi");
var city2=new Array("广东","天津","上海","北京","山东","陕西","湖南","上地");
function showtips(){
obj=event.srcElement;
//获取操作对象
sel.length=0;
//列表框的长度
var len=city.length;
//数组的长度
var re=new RegExp("^"+obj.value,"i")
//正则表达式-搜索用户输入的值
var j=0
for(i=0;i<len;i++)
if(re.test(city[i])==true){
//如果存在搜索的值
sel.style.display='';
//显示提示层
sel.add(new Option(city[i],city2[i]));j++}
//提示信息
sel.size = (j>1)?j:2;
} function enterTips(){
e=event.keyCode;
if(sel.style.display!='none'){
//如果提示层没有隐藏
if(e==13)
event.srcElement.value=sel.value,sel.style.display='none';
//回车
if(e==40) sel.focus();
//使用下箭头时,提示层获得焦点
}
}
function viewTxt(){
txt.value=sel.value;
//显示选择的内容
hideDiv()
//隐藏提示层
}
function hideDiv(){
sel.style.display='none';
//隐藏提示层的显示
txt.focus()
//文本框获得焦点
}
document.onclick=function(){
//单击窗体时,隐藏提示层
hideDiv()
}
</script>
</body>
</html>
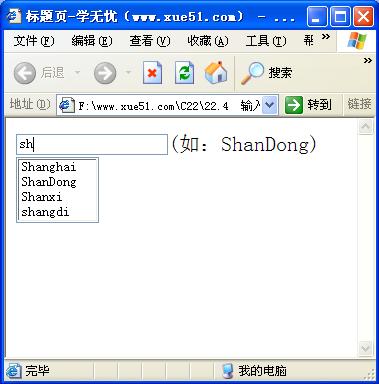
【运行效果】  【难点剖析】 本例通过一个正则表达式完成了自动提示的功能。首先使用“new RegExp”创建了一个正则表达式“re”,然后使用正则的“test”方法,在现有的文本提示信息中查找匹配正则的数据。使用“sel.add”方法将搜索出的数据添加到列表中,并设置列表框为可见,这样就实现了自动提示功能。 【源码下载】 为了JS代码的准确性,请点击:JS实现输入框自动完成功能 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
