| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 将HTML转换为JavaScript脚本 【实例描述】 随着c#的流行,很多时候需要在后台手写HTML代码,为了正确地书写,可以使用本例提供的代码自动生成脚本,然后在后台调用。 【实例代码】 <html>
<head>
<title>无标题文档-本站(www.xue51.com)</title>
<script>
function toScript(val)
{
var value = val.value;
//特殊字符的转换
value = value.replace(/\\/gi,"\\\\").
replace(/"/gi,"\\\"").replace(/'/gi,"\\\'");
valArr = value.split("\r\n");//分行
value="";
for (i=0; i<valArr.length; i++)
{
value += (i==0) ? "info =" : ""
value += " \"" + valArr[i];
value += (i!=valArr.length-1) ? "\" +\"\\n\"+\n" : "\"\n" ;
//字符串的间隔符号
}
value+="\ndocument.write(info)";
val.value = value;
}
</script> 需要在body中添加一个按钮调用上面的方法,代码如下所示:
</head>
<body>
<input type=button value="将 HTML 转为 JavaScript"
onclick=toScript(document.all["mytxt"])><br>
<textarea id=mytxt cols=60 rows=8>
<table width="300">
<tr><td align="right">A</td></tr>
</table>
</textarea>
</body>
</html>
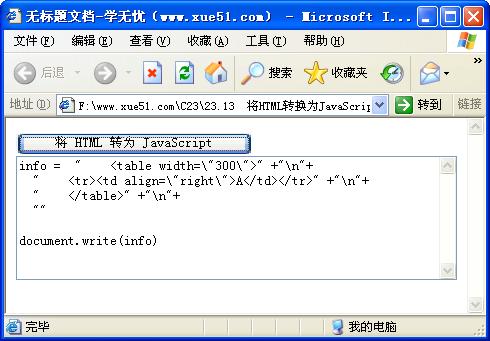
【运行效果】  【难点剖析】 本例的重点是对特殊字符的转换。其中用了“replace”和“split”方法。“replace”用来替换指定的字符,“split”用来将字符串分解为数组,分解的依据就是指定的标识。 【源码下载】 为了JS代码的准确性,请点击:将HTML转换为JavaScript脚本 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
