| 编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 【实例名称】 JS实现全角转半角 【实例描述】 全角是中文输入法下的一种字符形态。为了控件界面的字符效果,本例提供一种全角转半角的方法。 【实例代码】 <html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<script LANGUAGE="JavaScript">
function fullChar2halfChar(str)
{
var result = '';
for (i=0 ; i<str.length; i++)
{
code = str.charCodeAt(i);
//获取当前字符的unicode编码
if (code >= 65281 && code <= 65373)
//unicode编码范围是所有的英文字母以及各种字符
{
result += String.fromCharCode(str.charCodeAt(i) - 65248);
//把全角字符的unicode编码转换为对应半角字符的unicode码
}
else if (code == 12288)
//空格
{
result += String.fromCharCode(str.charCodeAt(i) - 12288 + 32);
//半角空格
}else
{
result += str.charAt(i);
//原字符返回
}
}
return result;
}
</script>
</head>
<body>
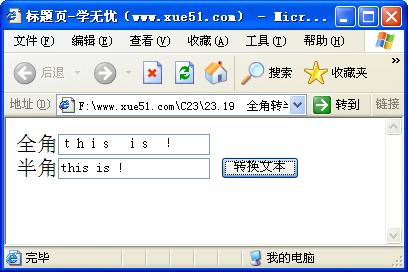
全角<input type=text name="txt1" value="this is !"><br />
半角<input type=text name="txt2" value="">
<input type=button value="转换文本"
onClick="txt2.value=fullChar2halfChar(txt1.value)">
</body>
</html>
【运行效果】  【难点剖析】 本例的难点是unicode编码。可使用字符串对象的“charCodeAt”方法获取某个字符的unicode编码,然后根据编码范围逐个检测用户输入的文本,如果编码范围在“65281~65373”之间,则表示当前字符是全角,用此值减去“65248”便是半角符号。 【源码下载】 为了JS代码的准确性,请点击:JS实现全角转半角 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
| 
