


|
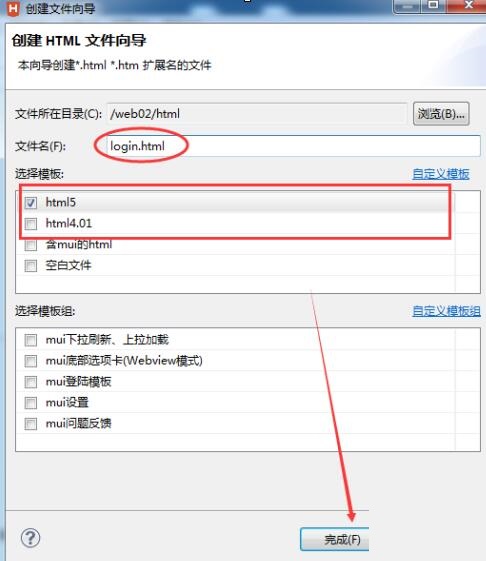
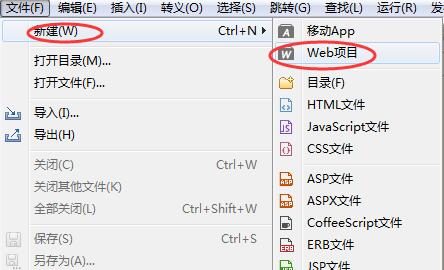
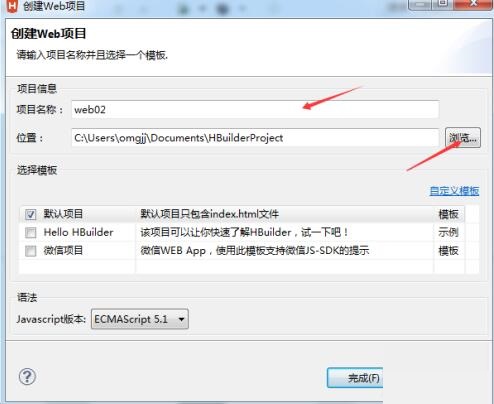
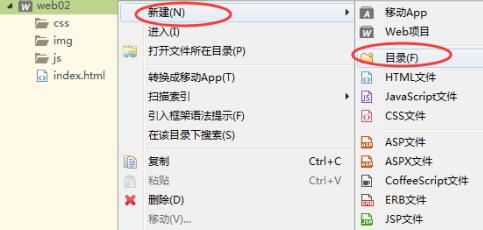
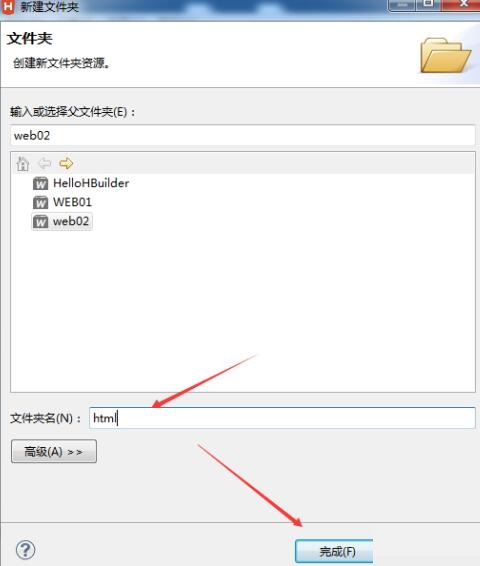
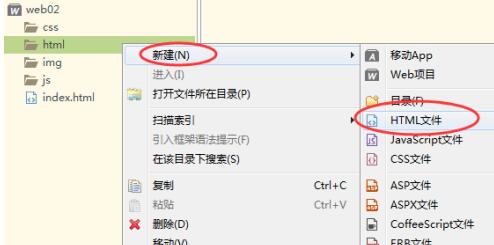
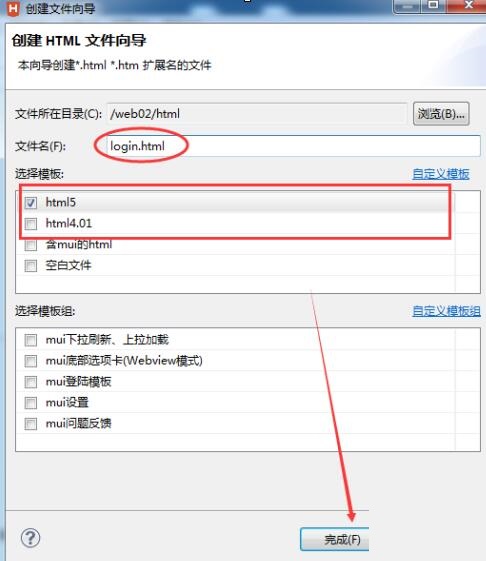
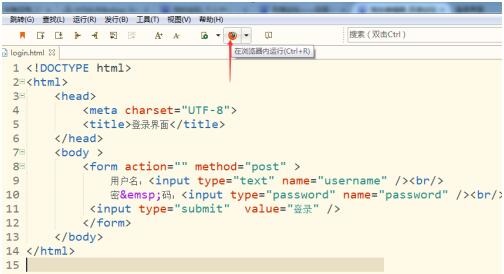
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。 在hbuilderx中,很多小伙伴们最近在询问创建html文件并运行的操作,而今天小编就为大家来分享hbuilderx创建html文件并运行的步骤,有需要的朋友快来看看吧! 打开hbuilderx,创建一个web项目,文件——新建——Web项目。  输入项目名称,点击确定。  在新建的WEB项目中点击右键,创建一个目录。  输入名称,这里以html为例,因为是存放html文件。  在html目录下创建html文件,所创建的html文件会有个默认名,改成自己想要的名称。根握你的需要选择模板(html5还是html4,默认是html5),这里默认。   然后完善你的代码,下面代码个人随便弄,不要看。然后点击如图所示的图标,运行你的html代码,查看效果即可。  上文就讲解了hbuilderx创建html文件并运行的方法,希望有需要的朋友都来学习哦。 使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。 |
温馨提示:喜欢本站的话,请收藏一下本站!