


|
本站电脑知识提供应用软件知识,计算机网络软件知识,计算机系统工具知识,电脑配置知识,电脑故障排除和电脑常识大全,帮助您更好的学习电脑!不为别的,只因有共同的爱好,为软件和互联网发展出一分力! paintcode使用教程: paintcode是一款十分基于ios开发的矢量图片神器,在paintcode使用教程中用户可以将矢量图片转成代码形式放在ios代码中,大大的简约了ios开发体积,从而可以更好的设计开发ios软件。
打开我们的PaintCode(最好是正式版而不是试用版),新建一个Document。 现在界面是这样的。
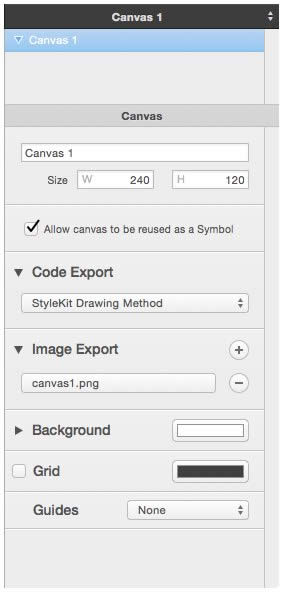
paintcode默认帮我们生成了一个canvas,就类似于画图软件里面的画布,然后查看我们的右侧,有一个面板。
这就是属性面板,看起来有点像我们XIB里面的属性面板,包括size什么的。 ok,在属性面板里给我们的canvas起个名字,就叫“Stopwatch”好了。
然后在我们的Code Export下拉框里,选择StyleKit Drawing & Image Method这个选项。 这个选项的意思就是说,等一会我们生成的代码里,既包含绘画的路径代码(一堆贝塞尔曲线什么的),还会有一个方法是返回一个UIImage类,让你可以直接放在UIImageView里。还是很贴心的。 跟我们的Xcode一样,paintcode里的canvas也是以左上角作为原点的。所以熟练使用Xib的iOS开发应该也能用的很顺手。 创造我们的Stopwatch 下一步,看我们paintcode左上角有一排图标.
选中圆形的那个图标,看图识字应该知道,这个图标就是用来画圆形的。 ok,选中之后,在我们的画布上拖一个圆出来,这时候要按住shift键不放来拖,因为这样可以保证圆形是个正圆,而不是个椭圆。 学习教程快速掌握从入门到精通的电脑知识 |
温馨提示:喜欢本站的话,请收藏一下本站!